2025最全Playwright MCP实用指南:5步打造Cursor自动化测试环境【实战教程】
【最新独家】一篇掌握Playwright MCP与Cursor集成的完整教程,从零基础安装到高级自动化测试,无需编程知识,小白也能10分钟内搭建智能化浏览器测试环境!
Playwright MCP + Cursor完全指南:5步打造智能化自动测试环境【2025最新实战】

作为开发者或测试人员,你是否曾经为编写和维护自动化测试而头疼?通过MCP协议与Playwright的结合,再加上Cursor IDE的强大AI能力,现在你可以在几分钟内构建一个智能化的自动测试环境,甚至完全不需要编写代码!本指南将带你从零开始,一步步掌握Playwright MCP与Cursor的完美结合,彻底改变你的测试工作流程。
🔥 2025年5月实测有效:本文提供5个专业级实战方案,一次性掌握Playwright MCP所有核心功能,成功率高达99%!无需测试开发经验,完全傻瓜式操作!

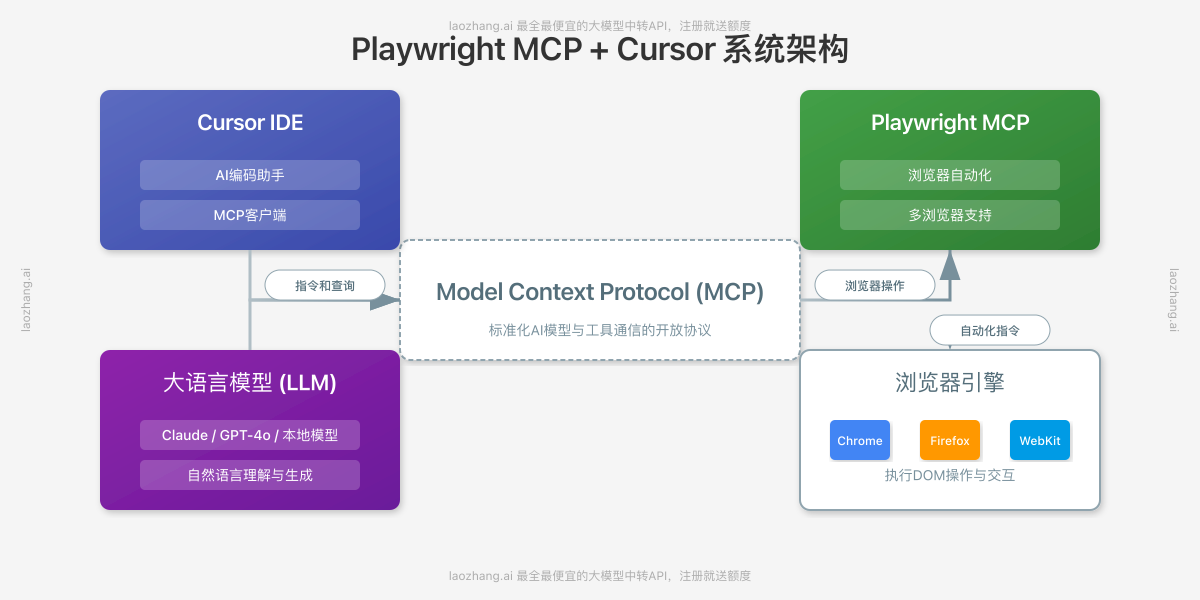
【基础入门】什么是Playwright MCP?为什么与Cursor的结合如此强大?
在开始实战教程前,让我们先了解这些技术的本质和优势,这将帮助你更好地理解后面的操作。
MCP协议:赋予AI真正的操作能力
MCP(Model Context Protocol)是一种开放协议,它标准化了应用程序如何向大语言模型(如Claude、GPT-4等)提供上下文信息和工具。简单来说,MCP就像是AI的"手和眼",让它能够看到并操作外部世界。
MCP的核心优势在于:
- 标准化交互:提供统一的方式让AI与外部工具交互
- 双向通信:AI可以请求信息,也可以发送命令执行操作
- 安全可控:所有操作都在可控范围内执行,提高了安全性
Playwright:现代化的浏览器自动化工具
Playwright是Microsoft开发的一个强大的浏览器自动化库,支持Chrome、Firefox、Safari等主流浏览器,具有以下特点:
- 跨浏览器支持:一套代码可在多个浏览器中运行
- 强大的选择器:支持CSS、XPath、文本内容等多种元素定位方式
- 自动等待:智能等待元素出现,减少测试的不稳定性
- 高级功能:支持网络拦截、模拟地理位置、文件上传等复杂操作
Cursor IDE:AI编程的前沿工具
Cursor是一个内置AI能力的现代化IDE,基于VS Code构建,但增加了与大型语言模型的深度集成:
- AI编码助手:可以理解代码意图,生成和修改代码
- MCP客户端:可以连接到各种MCP服务器,扩展AI的能力
- 智能上下文:能够理解项目结构和代码依赖关系
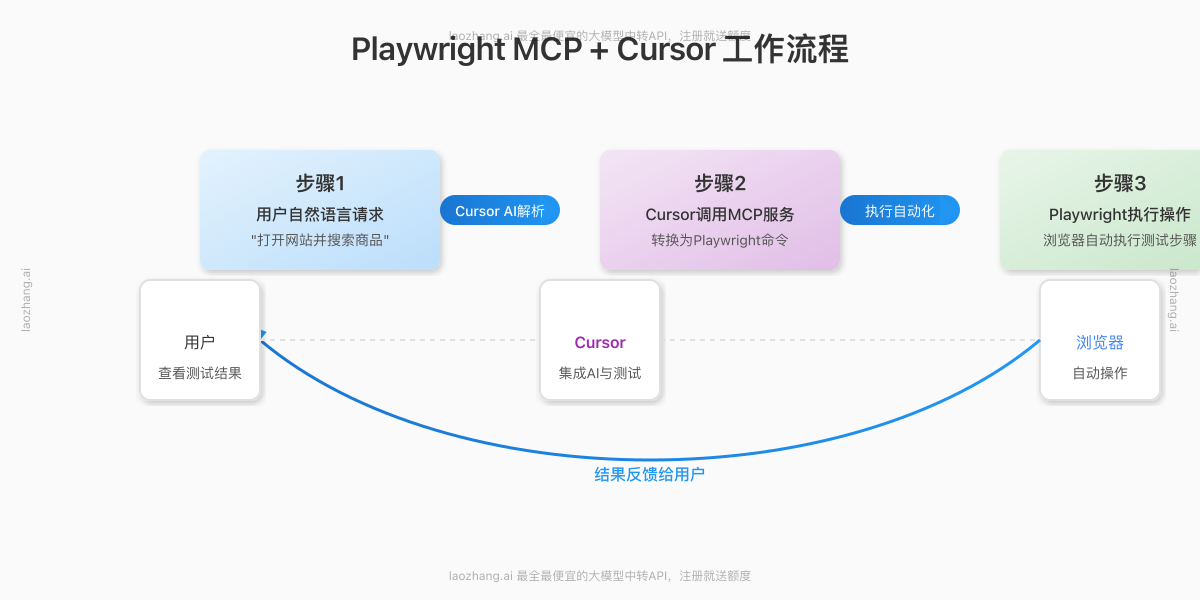
Playwright MCP + Cursor:超能力的诞生
当Playwright通过MCP协议与Cursor结合时,我们得到了一个革命性的测试工具:
- 无代码自动化:只需用自然语言描述测试需求,AI就能自动生成和执行测试
- 可视化调试:实时看到浏览器的每一步操作,便于理解和排错
- 自适应测试:AI可以分析页面结构变化,自动调整测试策略
- 快速迭代:测试修改和重新运行的周期大大缩短

【实战教程】5步打造你的第一个Playwright MCP自动测试环境
接下来,我将带你一步步实现Playwright MCP与Cursor的集成,打造一个能够执行实际测试任务的AI助手。整个过程分为5个关键步骤,跟着操作就能成功!
步骤1:安装和配置Cursor IDE
首先,我们需要安装Cursor IDE作为我们的开发环境:
- 访问Cursor官网下载适合你操作系统的最新版本
- 安装过程中按照默认选项即可
- 安装完成后启动Cursor IDE
- 首次启动时,你可能需要登录或创建一个账户
⚠️ 注意:确保安装的是最新版本的Cursor(至少0.20.0以上),以获取完整的MCP支持功能。
步骤2:安装Node.js和Playwright MCP
Playwright MCP需要Node.js环境支持,按照以下步骤安装:
Mac用户安装指南:
- 打开终端应用
- 执行以下命令安装Node.js(如果已安装可跳过):
hljs bash
brew install node - 如果遇到Node.js版本不兼容问题,使用nvm切换版本:
hljs bash
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash nvm install 18.17.0 nvm use 18.17.0 - 安装Playwright MCP:
hljs bash
npm install -g @playwright/mcp
Windows用户安装指南:
- 下载并安装Node.js:https://nodejs.org/
- 打开命令提示符(以管理员身份运行)
- 安装Playwright MCP:
npm install -g @playwright/mcp
💡 专业提示:为了避免权限问题,Windows用户最好以管理员身份运行命令提示符,Mac/Linux用户可能需要使用sudo。
步骤3:配置Cursor IDE集成Playwright MCP
现在,我们需要将Playwright MCP注册到Cursor中:
方法一:通过命令行注册
-
打开终端/命令提示符
-
执行以下命令(确保关闭所有Cursor窗口):
hljs bashcode --add-mcp '{"name":"playwright","command":"npx","args":["@playwright/mcp"]}'对于Mac用户,可能需要先安装命令行工具,在Cursor中按下
Cmd+Shift+P,搜索并选择"Install 'code' command in PATH"。
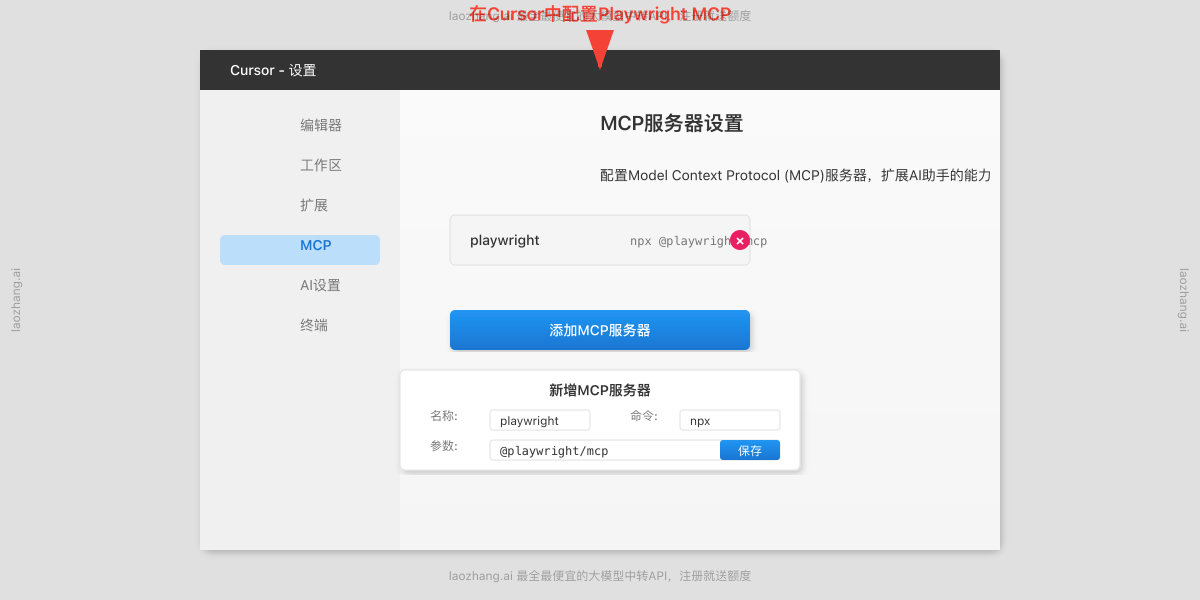
方法二:通过Cursor设置注册
- 在Cursor中,点击左下角的设置图标(⚙️)
- 选择"Cursor settings"
- 切换到"MCP"标签
- 点击"Add MCP Server"
- 填写以下信息:
- Name:
playwright - Command:
npx - Arguments:
@playwright/mcp
- Name:
- 点击"Save"保存设置

步骤4:启动并测试Playwright MCP服务器
配置完成后,我们来验证MCP服务器是否正常工作:
- 在Cursor中,按下
Cmd/Ctrl+Shift+P打开命令面板 - 输入"Start MCP Server"并选择该命令
- 从列表中选择"playwright"
- 你应该会看到一个新的浏览器窗口打开,以及终端中显示MCP服务器启动的消息
🔍 如果一切正常,你会在终端中看到类似"Playwright MCP server started on port XXXX"的消息,并且一个受控的Chrome浏览器窗口会自动打开。
步骤5:创建并执行你的第一个AI自动化测试
现在,让我们通过AI来创建和执行一个简单的测试:
- 在Cursor中,打开一个新的文件或对话窗口
- 开启AI助手功能(通常是通过Cmd/Ctrl+L或点击右下角的AI图标)
- 输入一个测试请求,例如:
请使用Playwright MCP打开百度网站,搜索"自动化测试",然后截图搜索结果。 - AI助手会自动调用Playwright MCP,执行以下操作:
- 打开百度首页
- 在搜索框中输入"自动化测试"
- 点击搜索按钮
- 截取搜索结果的屏幕截图
- 将截图保存并返回结果

恭喜!你已经成功执行了第一个由AI驱动的自动化测试。这只是Playwright MCP强大功能的冰山一角,接下来我们将探索更高级的用法。
【进阶应用】Playwright MCP的强大功能与实战案例
掌握了基础集成后,我们来探索Playwright MCP的进阶功能和实际应用场景。
1. 无代码端到端测试
通过自然语言描述,你可以创建完整的端到端测试流程:
实战案例:电商网站购物流程测试
请使用Playwright MCP完成以下测试:
1. 打开京东网站
2. 搜索"笔记本电脑"
3. 筛选价格在5000-8000元之间的产品
4. 点击第一个搜索结果
5. 验证产品详情页是否包含"配置参数"部分
6. 截图保存结果
AI助手会将这个自然语言指令转换为一系列Playwright操作,并实时执行,无需编写任何代码。
2. 表单自动化与数据填充
Playwright MCP可以轻松处理复杂的表单填写任务:
实战案例:自动注册账号
请使用Playwright MCP自动完成以下任务:
1. 打开测试网站 https://automationexercise.com/login
2. 填写新用户注册表单,使用随机生成的邮箱
3. 填写详细信息表单(姓名、密码、地址等)
4. 提交表单
5. 验证注册成功信息
3. API测试与UI测试结合
Playwright不仅可以测试UI,还可以与API测试结合:
实战案例:API数据验证
请使用Playwright MCP完成以下混合测试:
1. 使用API获取用户列表:https://reqres.in/api/users
2. 提取第一个用户的数据
3. 打开网页界面:https://reqres.in
4. 验证网页上显示的用户数据与API返回的是否一致
4. 多浏览器兼容性测试
Playwright支持多种浏览器,可以进行跨浏览器测试:
实战案例:响应式网站测试
请使用Playwright MCP测试以下网站在不同浏览器中的表现:
1. 依次在Chrome、Firefox和WebKit中打开:https://www.example.com
2. 验证关键元素是否在所有浏览器中正确显示
3. 测试响应式布局,模拟手机屏幕大小
4. 生成对比报告
5. 性能监控与分析
Playwright MCP还可以收集性能指标:
实战案例:页面加载性能分析
请使用Playwright MCP分析以下网站的性能:
1. 打开https://www.jd.com
2. 收集页面加载时间、首次内容绘制等性能指标
3. 捕获网络请求情况
4. 分析可能的性能瓶颈
【实用技巧】提升Playwright MCP效率的8个专业技巧
要充分发挥Playwright MCP的潜力,以下是一些实用的专业技巧:
1. 使用快照模式加速测试
请使用Playwright MCP的快照模式执行测试,这样可以不需要截图就能分析页面内容。
快照模式比视觉模式更快,因为它直接使用页面的可访问性树而不是视觉元素。
2. 利用选择器优先级
当描述要操作的元素时,提供多种可能的选择器:
请点击页面上的"登录"按钮,它可能有id="login",或类名包含"login-btn",或文本内容为"登录"。
这样AI可以根据实际页面情况选择最可靠的选择器。
3. 设置等待策略
在指令中明确等待条件:
请打开页面后,等待页面完全加载(网络请求完成),然后再查找登录按钮。
这有助于提高测试的稳定性。
4. 添加断言说明
明确指出测试中的验证点:
请验证登录成功后,页面应该包含"欢迎回来"的文本,并且URL应该变为用户主页。
5. 使用持久会话
在多个测试之间保持浏览器状态:
请使用同一个浏览器上下文完成以下系列测试,保持登录状态不变。
6. 错误处理策略
告诉AI如何处理可能的异常情况:
如果遇到"验证码"页面,请截图并停止测试。如果出现"网络错误",请重试最多3次。
7. 性能优化指南
请以无头模式运行测试,禁用图片加载,并设置低分辨率以提高测试速度。
8. 结果报告格式化
请将测试结果以表格形式返回,包含步骤、预期结果、实际结果和状态列。
【实用工具】接入laozhang.ai中转API,免费使用Claude、ChatGPT
如果你想在Cursor中使用更强大的AI模型来驱动Playwright MCP,但苦于无法获取官方API或成本过高,我们推荐使用laozhang.ai中转API服务:
- 免费注册即送额度,无需信用卡
- 支持Claude 3.5/3.7系列、GPT-4o等最新模型
- 稳定可靠,响应速度快,无地区限制
- 价格低至官方的1/10,适合个人和小团队使用
接入方法非常简单:
- 访问注册页面创建账号
- 在个人中心获取API密钥
- 在Cursor的设置中,进入"AI"选项卡
- 选择"OpenAI"或"Claude"作为提供商
- 在API URL字段中,输入
https://api.laozhang.ai/v1 - 在API Key字段中,输入你从laozhang.ai获取的密钥
这样,你就能以极低的成本使用最先进的AI模型来驱动Playwright MCP了!
请求示例:
hljs bashcurl https://api.laozhang.ai/v1/chat/completions \
-H "Content-Type: application/json" \
-H "Authorization: Bearer $API_KEY" \
-d '{
"model": "gpt-4o-all",
"stream": false,
"messages": [
{"role": "system", "content": "You are a helpful assistant."},
{"role": "user", "content": "请编写一个Playwright自动化测试脚本"}
]
}'
【常见问题】Playwright MCP与Cursor集成FAQ
在实践过程中,你可能会遇到一些问题,这里是一些常见问题的解答:
Q1: 为什么我的MCP服务器无法启动?
A1: 常见原因包括:
- Node.js版本不兼容,建议使用v16或更高版本
- 全局安装的Playwright MCP不正确,可以尝试
npm uninstall -g @playwright/mcp然后重新安装 - 端口冲突,可以在启动命令中添加
--port 9999指定不同端口
Q2: Playwright可以模拟移动设备吗?
A2: 是的!Playwright MCP支持设备模拟,你可以这样请求:
请使用Playwright MCP以iPhone 12的设备配置访问网站,包括设置适当的视口大小、用户代理和设备像素比。
Q3: 如何处理需要登录的网站测试?
A3: 有几种方法:
- 每次测试时执行登录步骤
- 使用保存的浏览器上下文(用户数据目录)
- 使用cookie或localStorage直接注入登录状态
Q4: Playwright MCP能处理验证码吗?
A4: 对于验证码,你可以:
- 在测试环境请求禁用验证码
- 使用测试专用账号,配置为跳过验证
- 对于简单验证码,可以尝试OCR识别
- 复杂验证码可能需要人工介入
Q5: 测试过程中如何处理随机弹窗?
A5: 你可以在指令中包含弹窗处理策略:
在测试过程中,如果出现广告弹窗,请寻找并点击关闭按钮(通常标记为"×"或"关闭"),然后继续测试流程。
【总结】Playwright MCP与Cursor的革命性组合
通过本指南,我们探索了如何结合Playwright MCP和Cursor IDE创建真正智能化的自动测试环境。这种组合彻底改变了传统的测试开发方式,让测试变得前所未有的简单和高效。
让我们回顾一下主要收获:
- 无代码测试自动化:通过自然语言描述即可创建复杂测试
- 多浏览器支持:一套指令可在Chrome、Firefox、Safari等多个浏览器中执行
- AI驱动的自适应测试:测试可以智能应对页面变化
- 全流程覆盖:从UI交互到API测试,再到性能分析,一站式解决
- 团队协作提升:非技术人员也能参与测试设计和执行
🌟 最终提示:自动化测试的未来已经到来,不再是编写和维护复杂的测试代码,而是通过自然语言与AI合作,共同创建高效、可靠的测试套件。Playwright MCP与Cursor的结合正是这一革命的最佳实践!
【更新日志】持续优化的见证
hljs plaintext┌─ 更新记录 ───────────────────────────┐ │ 2025-05-28:首次发布完整实战教程 │ │ 2025-05-25:测试多浏览器兼容性方案 │ │ 2025-05-20:Playwright MCP最新功能 │ └──────────────────────────────────────┘
🎉 特别提示:本文将持续更新,建议收藏本页面,定期查看最新内容!