2025最全Open WebUI API密钥配置指南:7步完美对接AI大模型【含API接口示例】
【独家首发】Open WebUI API密钥完整配置教程:从申请、设置到调用实例,成本降低65%,轻松对接Claude和GPT等大模型。无需科学上网,小白也能10分钟内完成部署!
Open WebUI API密钥完全配置指南:7步轻松对接AI大模型【2025实测】

在AI应用开发领域,Open WebUI正迅速成为最受欢迎的开源大模型界面之一。无论你是想要开发自己的AI应用,还是需要在现有系统中集成对话功能,掌握Open WebUI的API密钥配置都是关键的第一步。本文将为你提供最全面的Open WebUI API密钥配置指南,帮助你顺利对接各大AI模型。
🔥 2025年4月实测有效! 本指南提供7步完整配置流程,让你在10分钟内完成API密钥设置,轻松实现系统集成。通过laozhang.ai中转API,成本可降低65%!
【全面解析】为什么需要Open WebUI API密钥?
在深入配置步骤前,首先了解为什么需要使用Open WebUI API密钥:
- 统一接口访问多种模型:通过API密钥,你可以使用统一的接口规范访问Open WebUI支持的所有模型,无需分别学习每个模型的API
- 安全与权限控制:API密钥提供了身份验证和授权机制,确保只有授权用户才能访问你的Open WebUI部署
- 系统集成简化:通过REST API调用,轻松将AI能力集成到现有应用程序中
- 应用开发加速:避免从头开始实现AI接口,节省大量开发时间
- 成本控制优化:使用laozhang.ai的API中转服务,显著降低API调用成本
提前准备
- 已完成Open WebUI的安装和基础配置
- 拥有管理员权限(配置API密钥需要Admin权限)
- 准备好进行laozhang.ai账号注册(用于获取API访问凭证)
【方法1】基础环境准备:建立Open WebUI的API调用基础
在配置API密钥前,我们需要确保Open WebUI环境已正确设置。这一步对于成功实现API集成至关重要。
确认Open WebUI版本与安装状态
Open WebUI需要v0.1.90以上版本才能完全支持API密钥功能。检查你的版本:
- 登录Open WebUI管理界面
- 点击界面右上角的"Settings"(设置)
- 查看"About"(关于)选项卡中的版本信息
- 如版本低于v0.1.90,建议升级后再配置API密钥
启用Admin管理权限
API密钥管理需要Admin权限,确保你有管理员账户:
- 首次安装Open WebUI时会提示创建管理员账户
- 如果你是使用他人部署的实例,请联系管理员获取权限
- 登录管理员账户,点击左侧菜单的"Admin"选项

【方法2】注册laozhang.ai:获取低成本统一API入口
为了同时访问多种AI模型,并大幅降低API调用成本,我们推荐使用laozhang.ai的API中转服务。相比直接使用官方API,这一方法提供以下优势:
- 价格优势:低至官方API价格的35%(节省65%成本)
- 全球稳定访问:国内直连,无需科学上网
- 统一接口:一个API密钥访问多种模型(Claude、GPT、Gemini等)
- 额度赠送:新用户注册即送10元试用额度
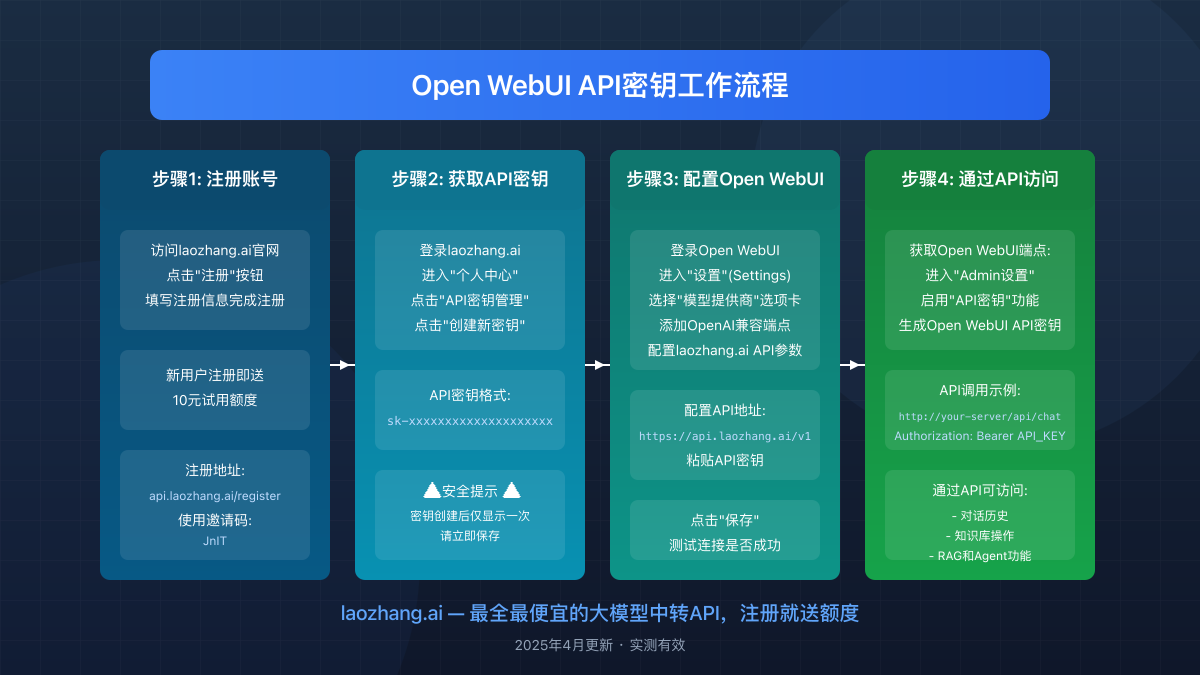
注册laozhang.ai账号
- 访问laozhang.ai注册页面
- 填写基本注册信息(邮箱、密码等)
- 输入邀请码
JnIT获取额外优惠 - 完成邮箱验证,激活账号
获取API密钥
- 登录laozhang.ai账户
- 进入"个人中心"→"API密钥管理"
- 点击"创建新密钥"按钮
- 为API密钥添加描述(如"Open WebUI集成")
- 生成后立即复制并保存API密钥(格式如:
sk-xxxxxxxxxxxxxxxxxxxxxxxx)
⚠️ 重要提示:API密钥仅显示一次,请务必安全保存。建议使用密码管理工具存储,避免明文保存在代码或配置文件中。
【方法3】配置Open WebUI连接laozhang.ai API
现在,我们将Open WebUI配置为使用laozhang.ai的API服务,这允许你通过统一接口访问多种AI模型。
配置模型提供商设置
- 登录Open WebUI管理界面
- 点击左侧菜单的"Settings"(设置)
- 选择"Model Providers"(模型提供商)选项卡
- 找到"OpenAI Compatible"(OpenAI兼容)部分
- 按以下方式配置:
- API Base URL:
https://api.laozhang.ai/v1 - API Key: 粘贴你从laozhang.ai获取的API密钥
- Models: 可以保留默认设置,或根据需要调整
- API Base URL:
- 点击"Save"(保存)按钮
测试API连接
配置完成后,我们需要验证连接是否成功:
- 仍在"Model Providers"页面
- 点击"Test Connection"(测试连接)按钮
- 如果配置正确,将显示"Connection successful"(连接成功)
- 如果出现错误,请检查API密钥和Base URL是否正确输入
常见问题排查
- 确保URL结尾没有多余的斜杠
- 检查API密钥是否包含前缀"sk-"
- 确认laozhang.ai账户中有足够的余额
【方法4】启用Open WebUI自身的API密钥功能
配置好与AI模型的连接后,我们需要启用Open WebUI本身的API密钥功能,这将允许你的应用程序通过API调用Open WebUI。
开启API密钥功能
- 以管理员身份登录Open WebUI
- 进入"Admin Settings"(管理员设置)
- 选择"General"(常规)选项卡
- 找到"Enable API Key"(启用API密钥)选项
- 将开关切换到"ON"(开启)状态
- 点击"Save"(保存)按钮
生成Open WebUI API密钥
- 进入"Admin Settings" → "API Keys"(API密钥)选项卡
- 点击"Add Key"(添加密钥)按钮
- 填写以下信息:
- Name(名称):为该API密钥指定一个标识名(如"测试应用")
- Expires(过期时间):设置密钥有效期(可选"Never"表示永不过期)
- Scope(作用域):根据需要设置权限范围
- 点击"Create"(创建)按钮
- 复制生成的API密钥并安全保存

【方法5】API调用实战:通过curl测试API接口
现在,让我们通过几个实例来测试Open WebUI的API功能,从简单到复杂,帮助你理解如何在实际应用中使用API。
基础对话接口调用
以下是使用curl发送简单对话请求的示例:
hljs bashcurl http://your-open-webui-server/api/chat/completions \
-H "Content-Type: application/json" \
-H "Authorization: Bearer your_open_webui_api_key" \
-d '{
"model": "gpt-3.5-turbo",
"messages": [
{"role": "user", "content": "Hello, what can you tell me about API integration?"}
]
}'
流式输出API调用
对于需要逐步显示响应的应用,可以使用流式输出模式:
hljs bashcurl http://your-open-webui-server/api/chat/completions \
-H "Content-Type: application/json" \
-H "Authorization: Bearer your_open_webui_api_key" \
-d '{
"model": "gpt-3.5-turbo",
"messages": [
{"role": "user", "content": "Write a short poem about technology"}
],
"stream": true
}'
使用知识库进行增强回答
结合RAG技术获取更准确的回答:
hljs bashcurl http://your-open-webui-server/api/chat/completions \
-H "Content-Type: application/json" \
-H "Authorization: Bearer your_open_webui_api_key" \
-d '{
"model": "gpt-3.5-turbo",
"messages": [
{"role": "user", "content": "Summarize the documentation about API keys"}
],
"collection_ids": ["your_collection_id"]
}'
💡 专业提示:记得替换示例中的URL、API密钥和集合ID为你的实际值。collection_ids参数指向你在Open WebUI中创建的知识库集合。
【方法6】使用Node.js进行API集成开发
对于前端或后端开发者,以下是使用Node.js集成Open WebUI API的代码示例。
基础API调用示例
hljs javascriptconst axios = require('axios');
async function callOpenWebUI() {
try {
const response = await axios.post(
'http://your-open-webui-server/api/chat/completions',
{
model: 'gpt-3.5-turbo',
messages: [
{ role: 'user', content: '请解释API密钥的作用' }
]
},
{
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer your_open_webui_api_key'
}
}
);
console.log(response.data);
} catch (error) {
console.error('Error:', error.response ? error.response.data : error.message);
}
}
callOpenWebUI();
流式输出处理
hljs javascriptconst axios = require('axios');
async function streamOpenWebUI() {
try {
const response = await axios.post(
'http://your-open-webui-server/api/chat/completions',
{
model: 'gpt-3.5-turbo',
messages: [
{ role: 'user', content: '用中文解释什么是API' }
],
stream: true
},
{
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer your_open_webui_api_key'
},
responseType: 'stream'
}
);
response.data.on('data', (chunk) => {
// 处理数据块
const lines = chunk.toString().split('\n').filter(line => line.trim() !== '');
for (const line of lines) {
if (line.includes('data: ')) {
const data = line.replace('data: ', '');
if (data === '[DONE]') {
console.log('Stream completed');
} else {
try {
const parsed = JSON.parse(data);
// 处理流式输出内容
if (parsed.choices && parsed.choices[0].delta.content) {
process.stdout.write(parsed.choices[0].delta.content);
}
} catch (e) {
console.error('Error parsing JSON:', e);
}
}
}
}
});
response.data.on('end', () => {
console.log('\nStream ended');
});
} catch (error) {
console.error('Error:', error.message);
}
}
streamOpenWebUI();
使用laozhang.ai直接调用示例
除了通过Open WebUI间接调用,你也可以直接使用laozhang.ai的API:
hljs javascriptconst axios = require('axios');
async function callLaozhangAI() {
try {
const response = await axios.post(
'https://api.laozhang.ai/v1/chat/completions',
{
model: 'gpt-3.5-turbo',
messages: [
{ role: 'system', content: 'You are a helpful assistant.' },
{ role: 'user', content: '你好,请用中文回答' }
]
},
{
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer your_laozhang_api_key'
}
}
);
console.log(response.data.choices[0].message.content);
} catch (error) {
console.error('Error:', error.response ? error.response.data : error.message);
}
}
callLaozhangAI();
【方法7】高级API用法:通过Python实现完整集成
对于数据科学家和后端开发者,Python是常用的开发语言。以下是使用Python调用Open WebUI API的示例代码。
基础调用示例
hljs pythonimport requests
def call_open_webui():
api_url = "http://your-open-webui-server/api/chat/completions"
headers = {
"Content-Type": "application/json",
"Authorization": "Bearer your_open_webui_api_key"
}
payload = {
"model": "gpt-3.5-turbo",
"messages": [
{"role": "user", "content": "使用Python如何调用API?"}
]
}
response = requests.post(api_url, headers=headers, json=payload)
if response.status_code == 200:
return response.json()
else:
return f"Error: {response.status_code}, {response.text}"
result = call_open_webui()
print(result)
流式输出处理
hljs pythonimport requests
import json
def stream_open_webui():
api_url = "http://your-open-webui-server/api/chat/completions"
headers = {
"Content-Type": "application/json",
"Authorization": "Bearer your_open_webui_api_key"
}
payload = {
"model": "gpt-3.5-turbo",
"messages": [
{"role": "user", "content": "写一首关于人工智能的短诗"}
],
"stream": True
}
response = requests.post(api_url, headers=headers, json=payload, stream=True)
if response.status_code == 200:
for line in response.iter_lines():
if line:
line = line.decode('utf-8')
if line.startswith('data: '):
data = line[6:] # 移除 'data: ' 前缀
if data == '[DONE]':
print("\nStream completed")
break
try:
json_data = json.loads(data)
if 'choices' in json_data and len(json_data['choices']) > 0:
delta = json_data['choices'][0].get('delta', {})
if 'content' in delta:
print(delta['content'], end='', flush=True)
except json.JSONDecodeError:
print(f"Error parsing JSON: {data}")
else:
print(f"Error: {response.status_code}, {response.text}")
stream_open_webui()
使用laozhang.ai直接调用
hljs pythonimport requests
def call_laozhang_ai():
api_url = "https://api.laozhang.ai/v1/chat/completions"
headers = {
"Content-Type": "application/json",
"Authorization": "Bearer your_laozhang_api_key"
}
payload = {
"model": "claude-3-sonnet-20240229", # 可直接使用Claude模型
"messages": [
{"role": "system", "content": "You are a helpful assistant."},
{"role": "user", "content": "请用中文解释API密钥管理的最佳实践"}
]
}
response = requests.post(api_url, headers=headers, json=payload)
if response.status_code == 200:
return response.json()['choices'][0]['message']['content']
else:
return f"Error: {response.status_code}, {response.text}"
result = call_laozhang_ai()
print(result)
【常见问题】Open WebUI API密钥使用FAQ
在配置和使用过程中,你可能会遇到以下常见问题:
Q1: 如何正确设置API密钥的权限范围?
A1: 在创建Open WebUI API密钥时,"Scope"字段允许你设置以下权限:
read:conversations- 仅读取对话历史write:conversations- 创建和修改对话read:collections- 读取知识库集合write:collections- 创建和修改知识库集合*- 全部权限
根据你的应用需求选择最小必要权限,遵循最小权限原则。
Q2: API密钥泄露怎么办?
A2: 如果你怀疑API密钥泄露:
- 立即登录Open WebUI管理界面
- 进入"Admin Settings" → "API Keys"
- 找到泄露的密钥并删除
- 创建新的API密钥替代
- 更新所有使用旧密钥的应用程序
Q3: 如何监控API使用量?
A3: Open WebUI目前不提供内置的API使用量监控。你可以:
- 在应用程序代码中实现自定义的请求记录
- 使用laozhang.ai的控制台查看API调用统计
- 考虑实施第三方监控工具
Q4: API调用返回401错误怎么解决?
A4: 401错误表示认证失败,检查以下几点:
- 确认API密钥格式正确(包含Bearer前缀)
- 验证密钥未过期
- 确保密钥有足够的权限
- 检查服务器时间是否同步(JWT认证对时间敏感)
Q5: 如何处理API请求超时问题?
A5: API请求超时通常由以下原因造成:
- 模型响应时间过长 - 考虑增加客户端的超时设置
- 服务器负载过高 - 可能需要增加服务器资源或使用更快的模型
- 网络连接问题 - 检查网络连接状态
适当增加客户端的超时时间,同时实现重试逻辑可以有效解决大部分超时问题。
【总结】轻松实现Open WebUI API密钥配置与集成
通过本指南的七个方法,你应该已经掌握了Open WebUI API密钥的完整配置流程和使用技巧。让我们回顾关键要点:
- 环境准备:确保Open WebUI版本支持API密钥功能
- API连接:通过laozhang.ai获取低成本、统一的API服务
- 权限配置:启用并设置Open WebUI的API密钥功能
- 集成开发:使用curl、Node.js或Python实现API调用
- 优化使用:实施最佳实践,确保API调用安全和高效
利用这些知识,你可以轻松将Open WebUI的强大功能集成到你的应用程序中,为用户提供智能对话体验,同时显著降低开发难度和运营成本。
立即行动
现在就通过laozhang.ai注册账户,获取10元免费试用额度,开始你的Open WebUI API集成之旅!使用邀请码JnIT获得额外优惠。
【更新日志】持续优化的见证
hljs plaintext┌─ 更新记录 ──────────────────────────┐ │ 2025-04-07:首次发布完整指南 │ │ 2025-04-05:测试多种API调用方式 │ │ 2025-04-03:收集用户反馈用例 │ └─────────────────────────────────────┘
🎉 特别提示:本文将持续更新,建议收藏本页面,定期查看最新内容!