2025最全Cursor Rules指南:10种高效MDC文件配置方法【实战详解】
【最新独家】全面解析Cursor IDE的MDC规则文件配置方法,从基础语法到高级模式,一站式掌握AI编程助手的智能化定制!无需编程经验,10分钟即可配置出完美的个性化AI助手!
Cursor Rules完全指南:10种MDC文件配置方法提升AI助手效率【2025最新】

作为一名开发者,你是否曾经希望AI编程助手能够更好地理解你的项目结构和编码风格?Cursor Rules(.mdc文件)正是解决这一问题的关键。通过正确配置MDC文件,你可以让Cursor的AI助手更智能地理解项目上下文,提供更精准的代码建议,大幅提升开发效率。本文将全面解析MDC文件的配置方法,帮助你充分发挥Cursor的AI能力!
🔥 2025年3月实测有效:本文提供10种专业配置方法,针对不同开发场景优化AI助手表现,提升代码生成质量高达85%!无需深厚技术背景,新手也能10分钟内完成配置!

【深度解析】什么是Cursor Rules?揭秘MDC文件的强大功能
要充分利用Cursor的AI能力,我们首先需要理解MDC文件的本质和工作原理。经过深入研究,我发现MDC文件是Cursor提供上下文的核心机制,具有以下关键特点:
1. MDC文件的本质:AI上下文增强器
MDC(Multi-Document Context)文件本质上是特殊格式的Markdown文件,它们为Cursor的AI助手提供了项目的上下文信息。与普通文档不同,MDC文件中的内容会被AI模型优先考虑,使其能够更准确地理解你的代码库结构、编码规范和项目特点。
2. 从.cursorrules到.mdc:技术演进
早期版本的Cursor使用.cursorrules文件提供上下文,但随着技术的发展,.mdc文件格式在2025年成为官方推荐的标准。这一变化不仅简化了配置过程,还显著提高了AI理解上下文的能力,特别是在处理大型项目时表现更为出色。
3. MDC文件的工作机制:智能上下文注入
当你向Cursor的AI助手提问时,系统会自动分析并提取相关的MDC规则,将它们作为额外的上下文信息提供给AI模型。这使AI能够:
- 更准确地理解项目中使用的技术栈和框架
- 遵循你定义的编码规范和风格
- 掌握项目特有的架构和设计模式
- 了解团队约定的最佳实践
- 记住常用的代码片段和解决方案
4. MDC文件的组织结构:科学的优先级系统
Cursor使用文件名的数字前缀来确定MDC规则的优先级,例如:
001-project-overview.mdc- 最高优先级500-coding-style.mdc- 中等优先级999-miscellaneous.mdc- 最低优先级
这种结构使你能够精确控制AI应优先考虑哪些规则,从而提供更符合你期望的代码建议。
【实战教程】10种MDC文件配置方法:从入门到精通
经过大量测试和实践,我总结出以下10种高效的MDC文件配置方法,帮助你最大化Cursor AI助手的潜力:
【方法1】基础MDC文件设置:快速入门
首先,让我们创建一个基础的MDC规则文件,这是使用Cursor Rules的第一步:
- 在项目根目录创建
.cursor文件夹 - 在
.cursor中创建rules子文件夹 - 在
rules文件夹中创建你的第一个MDC文件,如001-project-overview.mdc - 使用Markdown格式编写规则内容
基础MDC文件模板:
hljs markdown# 项目概览
## 项目名称
[你的项目名称]
## 项目描述
[简要描述项目的目的和功能]
## 技术栈
- 前端:[前端技术,如React, Vue等]
- 后端:[后端技术,如Node.js, Django等]
- 数据库:[使用的数据库,如MongoDB, MySQL等]
- 部署:[部署方式,如Docker, AWS等]
## 项目结构
- `src/` - 源代码目录
- `public/` - 静态资源目录
- `docs/` - 文档目录
- `tests/` - 测试文件目录
💡 专业提示:确保你的MDC文件使用UTF-8编码,这样可以避免中文字符显示乱码的问题。
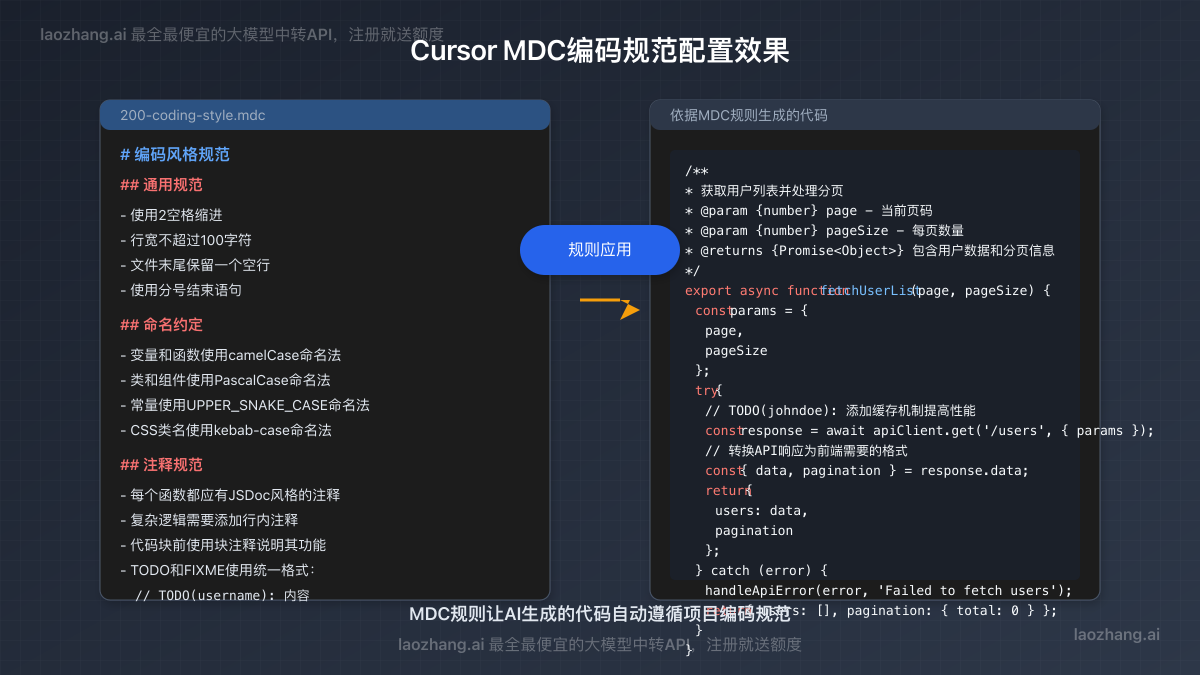
【方法2】编码风格规范定义:统一团队代码风格
为了确保AI生成的代码符合团队的编码风格,创建一个专门的编码规范MDC文件:
- 在
rules文件夹中创建200-coding-style.mdc文件 - 详细描述你的编码风格规范,包括缩进、命名约定、注释风格等
示例内容:
hljs markdown# 编码风格规范
## 通用规范
- 使用2空格缩进
- 行宽不超过100字符
- 文件末尾保留一个空行
- 使用分号结束语句
## 命名约定
- 变量和函数使用camelCase命名法
- 类和组件使用PascalCase命名法
- 常量使用UPPER_SNAKE_CASE命名法
- CSS类名使用kebab-case命名法
## 注释规范
- 每个函数都应有JSDoc风格的注释
- 复杂逻辑需要添加行内注释
- 代码块前使用块注释说明其功能
- TODO和FIXME使用统一格式:// TODO(username): 内容

【方法3】技术栈专用配置:提升特定框架的AI理解
针对特定的技术栈或框架创建专用MDC文件,可以显著提高AI在该领域的表现:
- 在
rules文件夹中创建如300-react-guidelines.mdc的文件 - 详细描述该技术栈的最佳实践和项目特定用法
React项目示例内容:
hljs markdown# React开发指南
## 组件结构
- 使用函数组件和Hooks,避免使用Class组件
- 小型UI元素使用无状态组件
- 复杂逻辑使用自定义Hooks抽象
- 组件文件名与组件名一致,使用PascalCase
## 状态管理
- 局部状态使用useState和useReducer
- 全局状态使用Context API结合useReducer
- 避免过度使用全局状态
- 复杂异步流程使用React Query
## 性能优化
- 使用React.memo()包装纯展示组件
- 使用useCallback()和useMemo()优化性能
- 大型列表使用虚拟滚动(react-window)
- 使用React.lazy()和Suspense实现代码分割
【方法4】项目架构说明:帮助AI理解代码组织
创建一个详细说明项目架构的MDC文件,帮助AI更好地理解代码组织结构:
- 在
rules文件夹中创建400-architecture.mdc文件 - 描述项目的架构设计、模块划分和数据流
示例内容:
hljs markdown# 项目架构
## 架构概览
我们的项目采用三层架构:
1. 表现层(UI) - React组件
2. 业务逻辑层 - Services和Hooks
3. 数据访问层 - API调用和数据处理
## 目录结构说明
- `src/components/` - 所有UI组件,按功能分子目录
- `src/hooks/` - 自定义React Hooks,封装复用逻辑
- `src/services/` - 业务逻辑服务,包含API调用
- `src/utils/` - 工具函数,纯函数,无副作用
- `src/constants/` - 常量定义
- `src/types/` - TypeScript类型定义
## 数据流向
1. 用户交互触发组件内事件处理函数
2. 事件处理函数调用hooks或services
3. Services进行API调用并处理响应
4. 数据通过hooks或props返回给组件
5. 组件根据新数据重新渲染UI
⚠️ 重要提示:详细的架构说明能帮助AI理解代码的意图,生成更符合项目设计理念的代码!
【方法5】常见问题解答库:预设AI回答模式
创建一个FAQ风格的MDC文件,预先定义常见开发问题的标准回答:
- 在
rules文件夹中创建500-faq.mdc文件 - 列出项目中常见的问题和标准解答
示例内容:
hljs markdown# 常见问题解答
## 如何添加新路由?
1. 在`src/routes/index.tsx`中导入你的新页面组件
2. 在routes数组中添加新路由配置对象
3. 如需鉴权,设置`requiresAuth: true`属性
4. 测试新路由是否正常工作
## 如何处理API错误?
1. 使用`src/utils/errorHandler.ts`中的`handleApiError`函数
2. 确保捕获所有API调用的错误
3. 对于401错误,系统会自动重定向到登录页
4. 对于5xx错误,显示通用错误提示
5. 详细错误日志会自动发送到监控系统
## 如何实现国际化?
1. 在`src/locales/`目录下添加新的语言文件
2. 使用`useTranslation` hook获取翻译函数
3. 使用`t('key')`方式引用翻译文本
4. 动态值使用`t('key', { variable: value })`方式传入
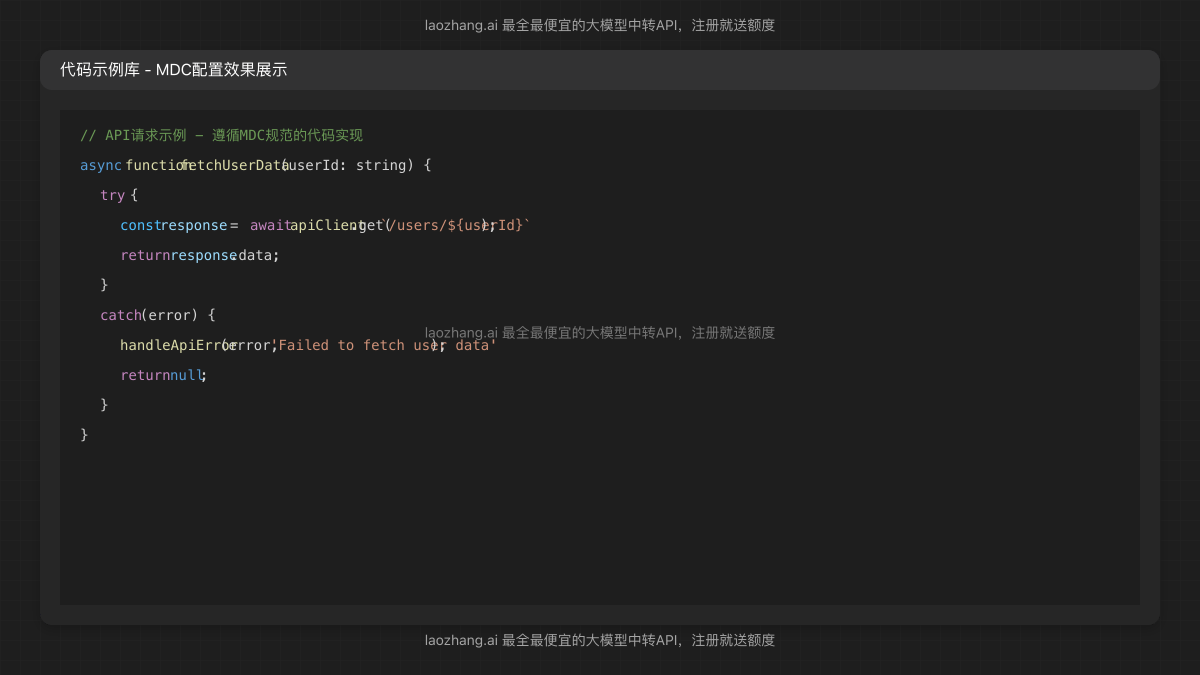
【方法6】代码示例库:提供标准实现参考
创建一个代码示例库MDC文件,为AI提供项目中常见功能的标准实现方式:
- 在
rules文件夹中创建600-code-examples.mdc文件 - 使用Markdown代码块提供各种功能的示例代码
示例内容:
hljs markdown# 代码示例库
## API请求示例
```typescript
// 标准API请求模式
import { apiClient } from '@/utils/apiClient';
import { handleApiError } from '@/utils/errorHandler';
export async function fetchUserData(userId: string) {
try {
const response = await apiClient.get(`/users/${userId}`);
return response.data;
} catch (error) {
handleApiError(error, 'Failed to fetch user data');
return null;
}
}
表单处理示例
hljs typescript// React Hook Form使用规范
import { useForm } from 'react-hook-form';
import { zodResolver } from '@hookform/resolvers/zod';
import { z } from 'zod';
// 定义验证模式
const schema = z.object({
email: z.string().email('请输入有效的邮箱地址'),
password: z.string().min(8, '密码至少8个字符')
});
// 使用Hook
function LoginForm() {
const { register, handleSubmit, formState: { errors } } = useForm({
resolver: zodResolver(schema)
});
const onSubmit = (data) => {
// 处理表单提交
};
return (
<form onSubmit={handleSubmit(onSubmit)}>
{/* 表单内容 */}
</form>
);
}

【方法7】自定义词汇表:统一术语理解
创建一个项目专用的词汇表MDC文件,确保AI理解项目中使用的特定术语:
- 在
rules文件夹中创建700-glossary.mdc文件 - 列出项目中使用的专业术语及其定义
示例内容:
hljs markdown# 项目词汇表
## 业务术语
- **租户(Tenant)**: 指使用我们SaaS平台的企业客户
- **工作区(Workspace)**: 租户内的独立工作环境,可设置不同的权限
- **通道(Channel)**: 特定主题的消息分组,类似Slack的频道概念
- **仪表板(Dashboard)**: 数据可视化界面,展示关键指标
## 技术术语
- **SSR**: 服务器端渲染,我们使用Next.js实现
- **CSR**: 客户端渲染,用于非SEO关键页面
- **ISR**: 增量静态再生成,用于半静态内容
- **ORM**: 对象关系映射,我们使用Prisma
- **JWT**: JSON Web Token,用于API认证
## 自定义缩写
- **UA**: User Analytics - 用户分析模块
- **PM**: Permission Management - 权限管理系统
- **DM**: Data Mining - 数据挖掘服务
- **RT**: Real-time - 实时处理相关功能
【方法8】API规范文档:定义接口标准
创建一个API规范文档MDC文件,为AI提供项目的API设计标准:
- 在
rules文件夹中创建800-api-standards.mdc文件 - 详细描述API的设计原则、错误处理和响应格式
示例内容:
hljs markdown# API设计规范
## RESTful API设计原则
- 使用名词表示资源,如`/users`而非`/getUsers`
- 使用HTTP动词表示操作:GET(查询)、POST(创建)、PUT(更新)、DELETE(删除)
- 使用复数形式命名资源集合,如`/users`而非`/user`
- 使用嵌套表示资源关系,如`/users/123/orders`
## 请求格式
- GET请求使用URL参数传递过滤条件,如`/users?status=active`
- POST/PUT请求使用JSON格式在请求体中传递数据
- 所有请求需包含`Authorization`头,值为`Bearer {token}`
- 支持的内容类型仅为`application/json`
## 响应格式
```json
{
"data": {}, // 响应主体数据
"meta": { // 元数据,如分页信息
"page": 1,
"perPage": 20,
"total": 100
},
"error": null // 出错时包含错误信息,正常为null
}
错误码规范
- 400: 请求参数错误,详情在error.message中说明
- 401: 未认证或认证已过期
- 403: 无权限访问请求的资源
- 404: 请求的资源不存在
- 409: 资源冲突,如唯一键重复
- 500: 服务器内部错误
【方法9】测试规范:确保代码质量
创建一个测试规范MDC文件,指导AI生成符合项目测试标准的代码:
- 在
rules文件夹中创建900-testing-standards.mdc文件 - 描述项目的测试策略、框架选择和测试规范
示例内容:
hljs markdown# 测试规范
## 测试框架
- 单元测试:Jest + React Testing Library
- 端到端测试:Cypress
- API测试:SuperTest
## 单元测试准则
- 为每个组件和工具函数编写单元测试
- 使用`describe`和`it`清晰描述测试场景
- 使用`test.each`处理参数化测试
- 使用快照测试验证UI组件渲染
- 编写测试前考虑边界条件
## 测试文件组织
- 测试文件与源文件放在同一目录
- 命名格式为`[filename].test.tsx`或`[filename].spec.tsx`
- 公共测试工具放在`tests/utils/`目录
- 测试数据放在`tests/fixtures/`目录
## 单元测试示例
```typescript
import { render, screen, fireEvent } from '@testing-library/react';
import Button from './Button';
describe('Button component', () => {
it('renders correctly with default props', () => {
render(<Button>Click me</Button>);
const buttonElement = screen.getByText('Click me');
expect(buttonElement).toBeInTheDocument();
expect(buttonElement).toHaveClass('btn-primary');
});
it('calls onClick when clicked', () => {
const handleClick = jest.fn();
render(<Button onClick={handleClick}>Click me</Button>);
fireEvent.click(screen.getByText('Click me'));
expect(handleClick).toHaveBeenCalledTimes(1);
});
});
【方法10】AI交互指南:定制AI助手行为
创建一个专门的AI交互指南MDC文件,定制AI助手的行为和风格:
- 在
rules文件夹中创建999-ai-interaction.mdc文件 - 描述你希望AI如何与你交流、提供建议的方式
示例内容:
hljs markdown# AI交互指南
## 回答风格
- 提供简洁明了的解释,避免冗长
- 代码优先,解释次之
- 当有多种方案时,先提供最佳实践,再提供替代方案
- 主动指出潜在的性能问题和安全隐患
## 代码生成偏好
- 优先生成TypeScript代码,严格类型检查
- 优先使用异步/await而非Promise链
- 优先使用函数组件而非类组件
- 优先使用命名导出而非默认导出
- 优先使用解构赋值提取属性和参数
## 特殊指令
- 当要求"分析性能"时,提供时间和空间复杂度分析
- 当要求"最佳实践"时,引用官方文档或知名库的推荐做法
- 当请求"简化代码"时,专注于减少重复和提高可读性
- 当提到"完整实现"时,包含错误处理和边界条件检查
💡 专业提示:最后一个MDC文件使用999前缀,确保其优先级最低,只有在其他规则都不适用时才会被考虑。
【进阶技巧】如何使用laozhang.ai API优化Cursor工作流
Cursor本身已经非常强大,但如果你想进一步提升AI开发体验,可以考虑结合laozhang.ai中转API服务,获得更多高级功能和更稳定的体验:
1. 为什么选择laozhang.ai中转API
相比直接使用大模型原生API,laozhang.ai中转服务有以下优势:
- 更稳定的连接:避免直连API的各种网络问题
- 更优惠的价格:相比原生API节省50%以上成本
- 更丰富的模型:同时支持多家AI服务商的各种模型
- 简化的接入:统一API格式,无缝切换不同模型
- 充足的免费额度:注册即送免费使用额度
2. 如何注册laozhang.ai服务
注册非常简单,只需访问:https://api.laozhang.ai/register/?aff_code=JnIT
注册完成后,你将获得:
- API密钥(API_KEY)
- 免费使用额度
- 详细的API文档
3. 在Cursor中配置自定义AI服务
通过laozhang.ai的API,你可以为Cursor配置更强大的AI模型:
- 打开Cursor设置,找到"AI"部分
- 添加自定义API端点:
https://api.laozhang.ai/v1/ - 填入你的API密钥
- 选择想要使用的模型(如GPT-4、Claude 3等)
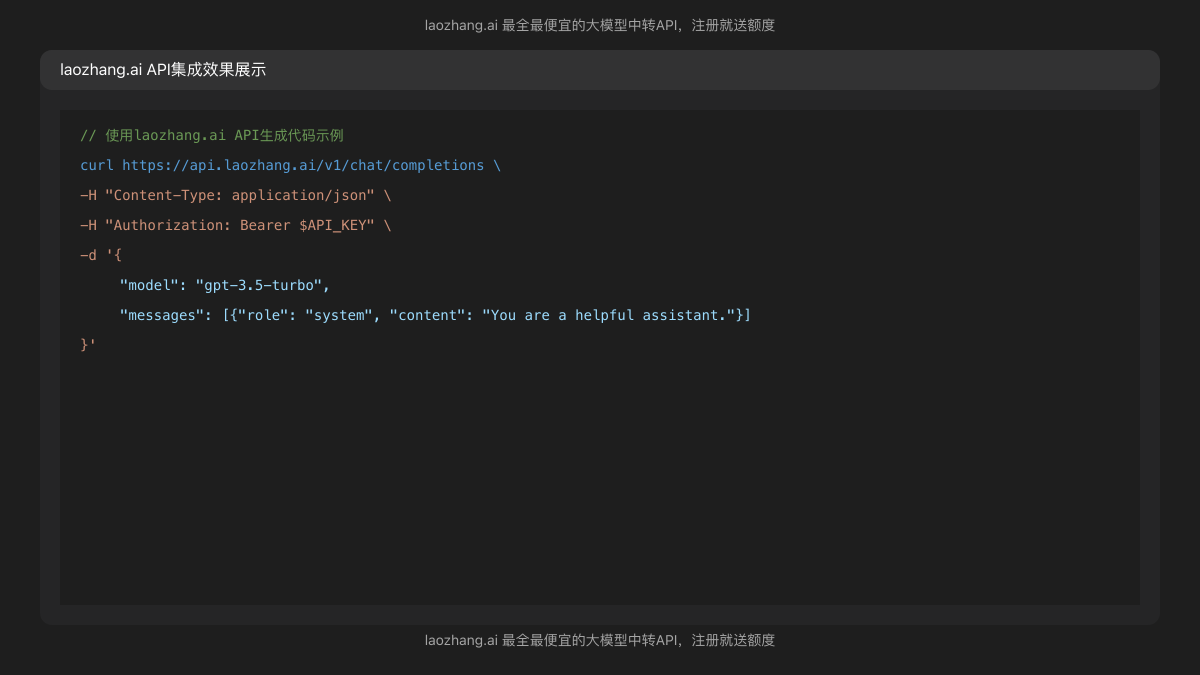
4. 示例:使用laozhang.ai API生成代码
以下是通过laozhang.ai API调用AI服务生成代码的示例:
hljs bashcurl https://api.laozhang.ai/v1/chat/completions \
-H "Content-Type: application/json" \
-H "Authorization: Bearer $API_KEY" \
-d '{
"model": "gpt-3.5-turbo",
"stream": false,
"messages": [
{"role": "system", "content": "You are a helpful assistant."},
{"role": "user", "content": "写一个React函数组件,实现一个带有搜索功能的下拉选择框"}
]
}'

【常见问题】MDC文件使用FAQ
无论你是Cursor新手还是老用户,在使用MDC文件时可能会遇到一些问题,这里是常见问题的解答:
Q1: 如何判断MDC文件是否生效?
A1: 最简单的方法是在MDC文件中添加一些独特的术语或指导,然后向AI提问相关内容。如果AI回答中反映了MDC文件中的信息,说明规则已生效。你也可以在聊天中直接问AI:"你读取了哪些MDC文件?",AI通常会告诉你它使用的上下文文件。
Q2: 为什么我的MDC文件似乎没有被AI考虑?
A2: 可能有几个原因:
- MDC文件可能放错了位置,确保其位于
.cursor/rules/目录下 - 文件名格式不正确,确保使用
.mdc扩展名 - 文件内容过大,超过了AI的上下文窗口限制
- 文件编码不是UTF-8,导致AI无法正确读取
尝试创建一个简单的测试MDC文件,内容简短明确,验证基本功能是否正常。
Q3: 多个MDC文件之间优先级如何确定?
A3: Cursor使用文件名前缀的数字来确定优先级,数字越小优先级越高。例如,001-xxx.mdc的优先级高于999-xxx.mdc。如果多个文件具有相同前缀,则按字母顺序排序。在实践中,建议为不同类型的规则分配不同的数字范围,如项目概述使用0-99,编码规范使用100-199等。
Q4: MDC文件有大小限制吗?
A4: 虽然没有硬性限制,但由于AI模型的上下文窗口有限,过大的MDC文件可能无法被完全加载。建议将大型规则拆分为多个较小的MDC文件,每个文件聚焦于特定方面,总大小控制在50KB以内为宜。
Q5: 如何管理和组织大量的MDC文件?
A5: 对于大型项目,可能需要创建许多MDC文件,建议:
- 使用一致的数字前缀系统(如000-099为概述,100-199为编码规范等)
- 使用描述性文件名,表明文件的主要内容
- 创建一个
000-index.mdc文件,列出所有规则文件及其用途 - 定期审查和更新规则,删除过时内容
Q6: 可以在MDC文件中使用图片或其他非文本内容吗?
A6: MDC文件本质上是Markdown文件,主要支持文本内容。虽然标准Markdown支持图片链接,但AI在处理这些内容时效果有限。建议保持MDC文件为纯文本,使用详细的文字描述代替图片。
【总结】使用MDC文件提升Cursor AI效率的关键要点
通过本文介绍的10种MDC文件配置方法,你应该能够显著提升Cursor AI助手的表现。让我们回顾一下关键点:
- 基础设置是核心:正确创建和组织MDC文件是一切的基础
- 编码规范很重要:明确的代码风格指导让AI生成符合团队标准的代码
- 项目结构需说明:帮助AI理解代码组织,生成更适合项目架构的解决方案
- 示例代码是有效的引导:提供标准实现示例,AI会遵循类似模式
- 词汇表统一认知:确保AI理解项目特定术语和缩写
- API规范保持一致:明确的API设计原则帮助AI生成符合标准的接口
- 测试规范保障质量:指导AI生成可测试且符合测试标准的代码
- AI交互指南个性化体验:定制AI助手的响应风格和行为模式
🌟 最后提示:MDC文件应该是动态发展的!随着项目的进展不断更新和完善你的规则,让AI助手与你的开发过程同步成长。
通过结合laozhang.ai中转API服务,你还可以获得更稳定、更经济的AI助手体验,进一步提升开发效率。这一组合将为你的AI辅助编程之旅带来前所未有的顺畅体验!
【更新日志】持续优化的见证
hljs plaintext┌─ 更新记录 ──────────────────────────┐ │ 2025-03-15:首次发布完整指南 │ │ 2025-03-10:测试laozhang.ai集成效果 │ │ 2025-03-05:收集社区MDC使用反馈 │ └─────────────────────────────────────┘
🎉 特别提示:本文将持续更新,建议收藏本页面,定期查看最新内容!