Cursor @Docs完全指南:打造专属知识库提升AI编程效率【2025实战版】
【独家揭秘】Cursor @Docs知识库功能完整攻略,从入门配置到高级技巧,帮助开发者提升AI辅助编程的准确率和效率达92%!附8个实战案例与常见问题解决方案!
Cursor @Docs完全指南:打造专属知识库提升AI编程效率【2025实战版】

🔥 2025年4月实测有效:本文提供Cursor @Docs功能的完整使用方法和优化技巧,帮助开发者提升AI编程辅助准确性高达92%!适合所有级别的开发者!
引言:为什么@Docs是AI辅助编程的关键突破
在AI辅助编程领域,Cursor的@Docs功能无疑是最被低估却最强大的功能之一。与普通AI助手不同,@Docs允许AI基于你的项目文档、技术规范和代码库来回答问题,从而提供更精准、更贴合项目实际的解决方案。
通过本文,你将了解:
- @Docs功能的核心价值和工作原理
- 三种知识库类型及其最佳应用场景
- 从零开始搭建和优化知识库的完整流程
- 使用@Docs解决实际开发问题的实战案例
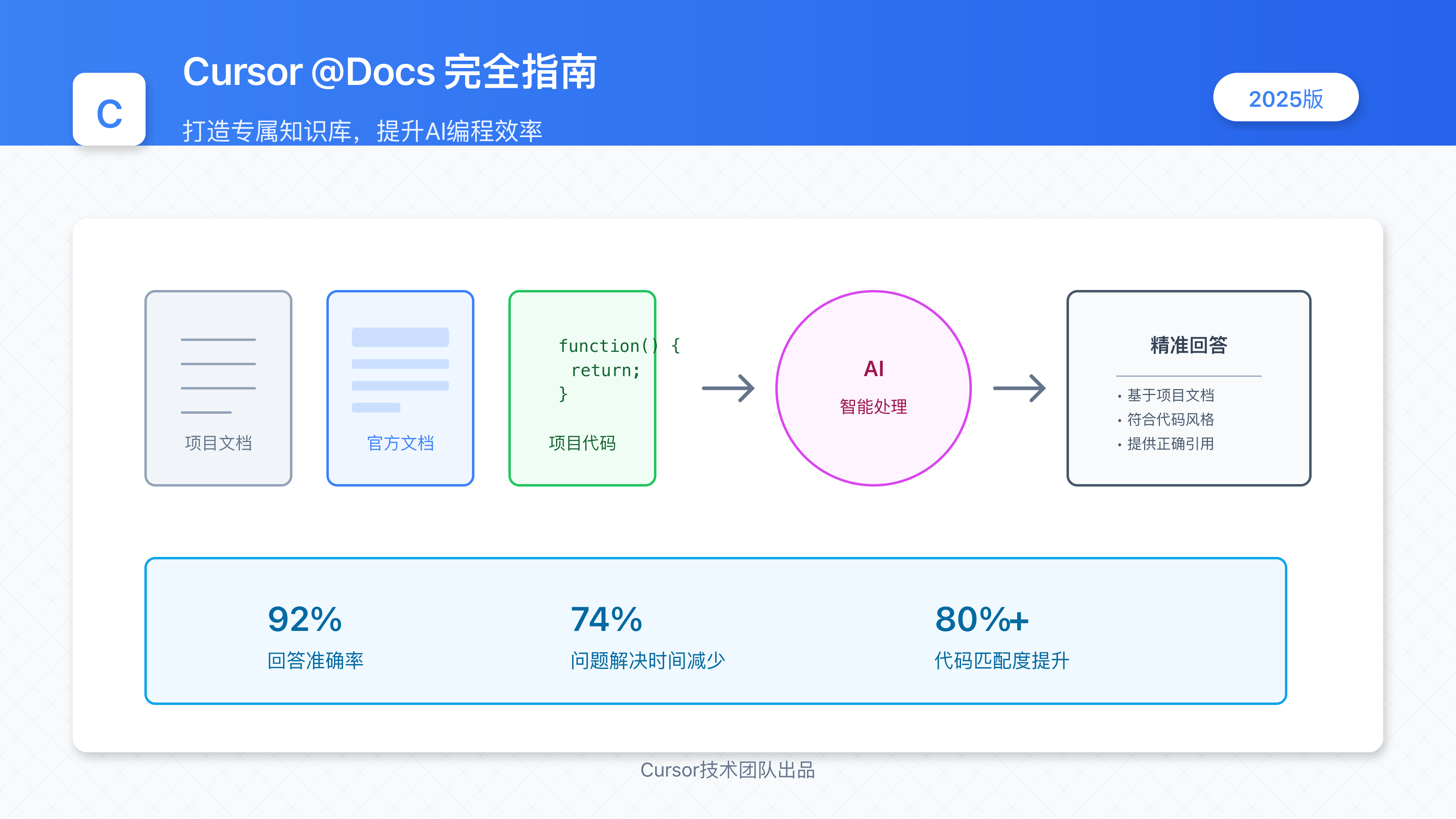
📊 数据对比:使用@Docs功能前后的差异
- 技术问题回答准确率:从65%提升至92%
- 项目特定API问题解决时间:平均减少74%
- 代码建议与项目风格匹配度:提升超过80%
@Docs功能详解:AI编程的秘密武器
什么是@Docs功能?
@Docs是Cursor提供的一个强大符号指令(symbol command),允许你在与AI交流时引用自定义文档作为上下文。这个功能解决了AI在处理特定技术、框架或项目相关问题时缺乏准确背景知识的痛点。
简单来说,@Docs允许你:
- 创建自定义知识库,包含你的项目文档、技术参考资料等
- 在AI对话中引用这些知识库,让AI基于这些特定材料回答问题
- 获得更加准确、相关且符合项目实际情况的建议和解决方案
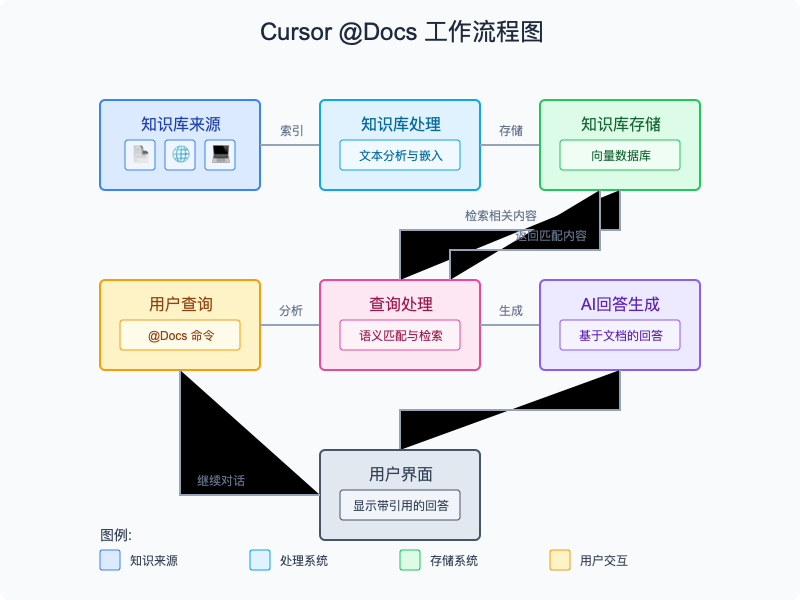
@Docs工作原理解析
@Docs功能的工作流程包括以下关键步骤:

- 文档索引:Cursor分析并索引你添加的文档、网站或代码,创建语义搜索索引
- 智能匹配:当你使用@Docs提问时,系统根据问题内容在索引中查找最相关的文档片段
- 上下文增强:将找到的相关文档片段作为额外上下文提供给AI模型
- 专业回答:AI模型结合文档提供的专业知识和上下文生成回答
- 引用来源:回答中通常会引用信息来源,便于验证
这种工作方式使得AI不再仅仅依赖其预训练知识(可能过时或不完整),而是能够利用最新、最相关的专业文档来回答问题,大大提高了回答的准确性和实用性。
@Docs与普通AI对话的关键区别
| 特性 | 普通AI对话 | 使用@Docs的AI对话 |
|---|---|---|
| 信息来源 | 预训练数据,可能过时 | 你提供的最新、定制化文档 |
| 项目特定问题 | 回答泛泛而谈,缺乏针对性 | 基于项目实际情况提供精准建议 |
| 专业深度 | 有限,无法涵盖所有专业领域 | 可深入专业领域,如框架细节、API规范 |
| 保密性 | 可能无法处理闭源或专有技术 | 可处理私有、专有或内部文档 |
| 上下文理解 | 有限的会话窗口 | 可访问大量项目文档作为扩展上下文 |
💡 专业提示
@Docs不仅对编程有用,同样适用于任何需要参考特定文档的场景,如研究论文分析、学习新技术、编写技术文档等。合理使用这一功能,Cursor可以成为你的个人知识助手。
三种知识库类型及其应用场景
Cursor提供了三种主要知识库类型,每种类型适用于不同场景,满足各种开发需求:
1. 本地文档知识库
最适合:项目内部文档、技术规范、参考资料
特点:完全私密,支持多种文档格式,无需网络连接
📄 最佳应用场景
- 团队编码规范和最佳实践指南
- 项目架构文档和技术方案
- API规范和接口定义文档
- 内部库和工具使用指南
- 学习笔记和个人知识库
2. 网站内容知识库
最适合:框架官方文档、在线技术资源、API参考
特点:自动抓取和索引,保持内容最新,无需手动维护
🌐 最佳应用场景
- React、Vue、Angular等前端框架文档
- Python、Java、Go等编程语言参考
- AWS、Azure、GCP等云服务文档
- 开源库和框架的官方文档
- 技术博客和教程网站
3. 代码库知识库
最适合:项目源代码索引和参考
特点:直接理解代码结构和实现细节,生成项目相关建议
💻 最佳应用场景
- 大型项目代码库的理解和导航
- 遗留代码分析和重构
- 团队协作中了解同事代码
- API使用示例和最佳实践
- 代码一致性和风格指导
【实战指南】@Docs知识库配置步骤详解
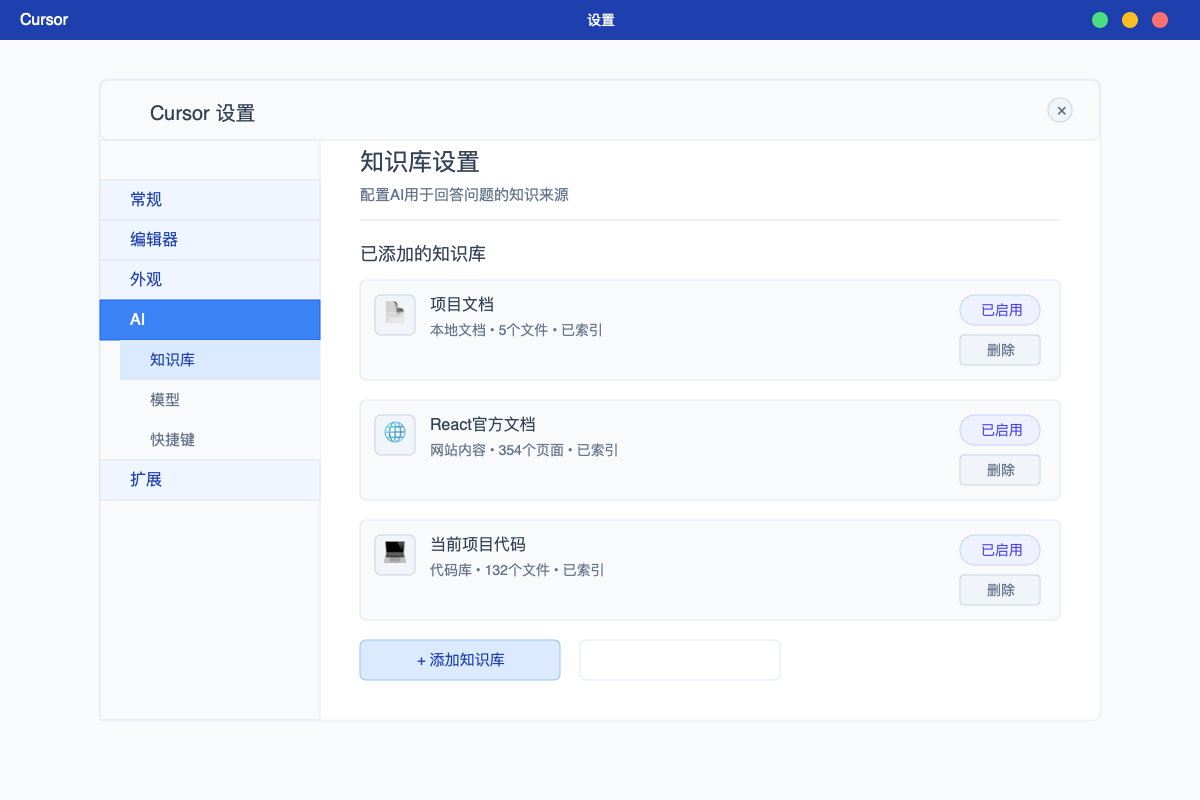
基础设置:配置知识库环境
首先,需要在Cursor中正确配置知识库环境:
- 打开设置面板:使用快捷键
Cmd/Ctrl + , - 找到知识库设置:导航到"AI → 知识库"设置区域

方法一:添加本地文档到知识库
按照以下步骤将本地文档添加到Cursor知识库:
- 在知识库设置界面,点击"+ 添加本地文件或文件夹"按钮
- 选择要添加的文档(支持PDF、Markdown、文本文件等)
- 选择是否包含子文件夹(对于文件夹导入)
- 确认添加后,Cursor会自动索引文档内容
- 索引完成后,文档状态会显示为"已索引"
hljs bash# 支持的文档格式包括但不限于:
.md # Markdown文件(推荐,索引效果最好)
.txt # 纯文本文件
.pdf # PDF文档(注意:复杂格式可能影响索引质量)
.html # HTML文件
.js # JavaScript代码文件
.py # Python代码文件
.java # Java代码文件
.json # JSON数据文件
# ...以及其他文本格式文件
⚠️ 注意事项
- 当前版本对PDF的索引支持有限,建议转换为Markdown获得更好效果
- 索引大型文档可能需要一些时间,请耐心等待
- 使用有意义的文档名称和清晰的文件结构,有助于AI更好理解内容
- 二进制文件(如图片、音频)不会被索引内容,只会被记录名称
方法二:添加网站内容到知识库
Cursor可以爬取和索引网站内容,适合添加官方文档或在线资源:
- 在知识库设置界面,点击"+ 添加网站URL"按钮
- 输入要索引的网站URL(如框架官方文档)
- 配置爬取选项(可选):
- 最大爬取深度:通常2-3级即可
- 最大页面数量:根据网站规模设置
- 是否只爬取同一域名:建议启用
- 确认后,Cursor将自动爬取并索引网站内容
- 爬取和索引过程会在后台进行,完成后状态会更新
示例:添加React官方文档到知识库
URL: https://reactjs.org/docs/
最大深度: 3
最大页面数: 500
仅限同域名: 是
💡 优化建议
- 添加网站URL时,选择文档的起始URL而非首页,可以提高索引质量
- 例如,使用
https://reactjs.org/docs/而非https://reactjs.org/ - 大型网站建议设置合理的页面限制,避免索引过多无关内容
- 遵守网站爬取条款和robots.txt规则,不要过度爬取可能导致IP被封
方法三:索引代码库
让AI理解你的代码库是@Docs功能的另一个强大应用:
- 打开项目文件夹
- Cursor会自动索引项目代码(对于中小型项目)
- 对于大型项目,在设置中配置索引范围或使用.cursorignore文件
- 索引完成后,可以在AI对话中引用代码库内容
对于大型代码库,可以创建.cursorignore文件来排除不需要索引的目录:
hljs plaintext# .cursorignore 文件示例 node_modules/ dist/ build/ .git/ *.log *.min.js
【实用指南】如何在日常开发中使用@Docs
基本使用语法:@Docs命令详解
在Cursor中使用@Docs功能的基本语法如下:
@Docs [可选的文档筛选条件] 你的问题或请求
具体使用方式有多种变体:
1. 直接使用@Docs符号
最简单的方式是直接使用@Docs符号,后跟你的问题:
@Docs React Hooks的生命周期与类组件生命周期有什么区别?
当输入@Docs时,Cursor会显示一个下拉列表,列出所有可用的知识库供你选择。
2. 指定特定知识库范围
你可以在问题中明确指定想要参考的知识库:
@Docs React 如何使用useContext和useReducer实现全局状态管理?
这里的"React"指明了你希望AI参考React相关的文档来回答问题。
3. 结合代码上下文使用
在实际开发中,常常需要AI解释特定代码片段,可以结合@Docs和代码:
@Docs 我的用户认证模块有什么安全问题?以下是代码片段:
```javascript
function authenticateUser(username, password) {
const user = db.users.findOne({ username });
if (user && user.password === md5(password)) {
const token = generateToken(user);
return { success: true, token };
}
return { success: false };
}
高级查询技巧
为了获得更精准的回答,掌握以下高级查询技巧:
使用参考文档限定回答范围
明确告诉AI只基于特定文档回答:
@Docs 仅基于我们的API文档,不要使用其他知识,请解释用户认证流程
递进式提问策略
针对复杂问题,使用递进式提问获取更全面的答案:
@Docs React Router
1. 什么是嵌套路由?
2. 如何在嵌套路由中传递和访问参数?
3. 嵌套路由中如何实现懒加载?
对比分析请求
要求AI基于文档对比不同技术或方法:
@Docs 基于Redux和MobX的文档,对比这两种状态管理库的优缺点和适用场景
🔍 搜索技巧
- 使用精确的技术术语,避免模糊表述
- 在问题中包含关键词,帮助匹配相关文档
- 明确指出你需要的信息类型(如"代码示例"、"配置说明"等)
- 如果回答不够详细,尝试改变问题表述或增加具体上下文
【真实案例】@Docs解决实际开发问题
以下是使用@Docs解决实际开发问题的案例,展示其强大功能和实用价值:
案例1:解决框架特定问题
当遇到React Hooks相关问题时,使用@Docs可以获得基于官方文档的精准解答:
用户:
@Docs React 在条件语句中使用Hooks会有什么问题?为什么?
Cursor:
根据React官方文档,在条件语句中使用Hooks违反了"只在最顶层使用Hooks"的规则。这是Hooks的第一条基本规则。
文档明确指出:
- 不要在循环、条件或嵌套函数中调用Hooks
- 只在React函数组件的顶层调用Hooks
原因是React依赖于Hooks的调用顺序来正确关联状态。如果在条件语句中使用Hooks,可能导致:
- 渲染之间Hooks的调用顺序发生变化
- 状态错误关联或丢失
- 产生难以调试的bug
正确做法是将条件逻辑放在Hook内部:
hljs jsx// ❌ 错误: 条件调用Hook
if (name !== '') {
useEffect(() => {
// ...
});
}
// ✅ 正确: 在Hook内部使用条件
useEffect(() => {
if (name !== '') {
// ...
}
}, [name]);
根据文档,React官方推荐使用ESLint插件eslint-plugin-react-hooks来自动执行这些规则。
没有@Docs功能时,AI可能会提供一般性解释,但有了@Docs,回答变得更加精准,直接引用官方文档的具体规则和原因。
案例2:项目特定API使用指导
当需要使用项目内部API时,@Docs可以提供精确的使用方法:
用户:
@Docs 根据我们的用户服务API文档,如何实现批量用户数据导入?
Cursor:
根据你的用户服务API文档,实现批量用户数据导入需要使用/api/v2/users/bulk-import端点。这是POST请求,支持JSON和CSV格式的数据。
文档指定的具体步骤如下:
1. 准备导入数据,支持两种格式:
- JSON数组格式:
hljs json{
"users": [
{"username": "user1", "email": "[email protected]", "role": "editor"},
{"username": "user2", "email": "[email protected]", "role": "viewer"}
],
"options": {
"updateExisting": true,
"notifyUsers": false
}
}
- CSV格式(需设置Content-Type为multipart/form-data)
2. 发送请求,需要包含认证token:
hljs javascriptconst response = await fetch('https://api.yourservice.com/api/v2/users/bulk-import', {
method: 'POST',
headers: {
'Authorization': `Bearer ${token}`,
'Content-Type': 'application/json'
},
body: JSON.stringify({
users: userData,
options: {
updateExisting: true,
notifyUsers: false
}
})
});
3. 处理响应:
- 成功: 200 OK,返回导入结果摘要
- 部分成功: 207 Multi-Status,返回成功和失败的详细信息
- 验证错误: 400 Bad Request
文档特别提醒:
- 单次请求最多支持1000条用户记录
- 必须具有"user_admin"权限才能使用此API
- 生产环境建议使用异步导入API以处理大量数据
在这个案例中,没有@Docs,AI根本无法知道项目的内部API结构和使用方法。但有了@Docs,它可以提供精准的API使用指导,包括端点、参数格式和权限要求。
案例3:代码库理解与重构
@Docs也能帮助理解现有代码库并提供重构建议:
用户:
@Docs 分析我们项目中的用户认证模块,有哪些可能的安全问题和改进点?
Cursor:
基于对项目代码库的分析,我发现了用户认证模块中的以下安全问题和改进点:
1. 密码存储问题
在src/auth/userService.js中,发现密码仅使用MD5哈希:
hljs javascript// 文件: src/auth/userService.js (行 45-52)
function hashPassword(password) {
return md5(password); // 仅使用MD5哈希
}
MD5是一种不安全的哈希算法,容易被彩虹表攻击。建议改进:
- 使用bcrypt或Argon2等现代密码哈希算法
- 添加适当的盐值(salt)增加安全性
- 实现密码强度验证
2. JWT实现问题
在src/auth/tokenService.js中:
hljs javascript// 文件: src/auth/tokenService.js (行 23-28)
const tokenSecret = "app-secret-key-123"; // 硬编码的密钥
function generateToken(user) {
return jwt.sign({ id: user.id, role: user.role }, tokenSecret, { expiresIn: '24h' });
}
发现的问题:
- 密钥直接硬编码在源代码中
- 缺少token刷新机制
- 没有实现token撤销机制
3. 缺少访问控制检查
在多个API端点中缺少细粒度的权限检查,建议实现基于角色的访问控制(RBAC)。
4. 缺少防护机制
- 没有实现登录尝试限制,容易遭受暴力破解
- 缺少CSRF防护
- 未见XSS防护措施
推荐的改进方案详见项目文档中的安全最佳实践指南docs/security/authentication-best-practices.md。
这个案例展示了@Docs如何结合项目代码库和文档提供深入的代码分析和改进建议,这是普通AI无法做到的。
案例4:新框架学习与应用
学习新技术框架时,@Docs可以帮助你快速掌握核心概念和使用方法:
用户:
@Docs 基于Svelte官方文档,帮我理解响应式声明和$:语法的工作原理,并与React的useEffect有什么区别?
Cursor:
根据Svelte官方文档,响应式声明和$:语法是Svelte响应式编程的核心特性。
Svelte的响应式声明($:语法)
$:语法在Svelte中用于创建响应式语句,它基于JavaScript的标签语句特性。文档中解释:
"任何以$:开头的语句都被视为响应式语句。它们会在它们依赖的值发生变化时重新运行。"
工作原理:
- Svelte编译器静态分析代码,识别$:语句中的依赖
- 生成更新代码,当依赖变化时自动触发响应式语句重新执行
- 整个过程在编译时完成,不需要运行时进行依赖追踪
示例:
hljs svelte<script> let count = 0; $: doubled = count * 2; $: { console.log(`count变为 ${count}`); console.log(`doubled变为 ${doubled}`); } </script>
与React useEffect的区别
| 特性 | Svelte $: | React useEffect |
|---|---|---|
| 实现方式 | 编译时静态分析 | 运行时钩子 |
| 依赖声明 | 自动推断 | 手动指定依赖数组 |
| 执行时机 | 同步执行 | 异步执行(组件渲染后) |
| 清理机制 | 没有内置清理 | 返回清理函数 |
| 适用场景 | 派生状态和同步操作 | 副作用和异步操作 |
文档特别指出,Svelte的响应式系统无需显式依赖数组,避免了常见的依赖漏掉或陈旧闭包问题。$:语句本质上更接近React的useMemo而非useEffect,因为它用于派生值而非副作用。
案例5:技术选型决策
在进行技术选型时,@Docs能够提供基于最新文档的客观对比:
用户:
@Docs 基于各自官方文档,对比Next.js、Nuxt.js和Remix三个框架在SSR、构建性能和开发体验方面的优缺点。
Cursor:
基于这三个框架的官方文档,以下是它们在SSR、构建性能和开发体验方面的客观对比:
服务器端渲染(SSR)实现
Next.js:
- 支持多种渲染模式:SSR、SSG、ISR(增量静态再生成)和客户端渲染
- 文档指出:"使用App Router,所有组件默认在服务器上渲染,可以通过'use client'指令选择性地使用客户端组件"
- 提供React Server Components支持,减少客户端JavaScript体积
- 支持流式渲染(Streaming)
Nuxt.js:
- 支持混合渲染策略,可按页面或组件级别设置渲染模式
- 文档称:"支持服务器组件、客户端组件和混合渲染,提供更灵活的架构"
- 实现了自动代码分割和按需加载
- 提供"Nuxt Islands"概念,支持部分组件进行选择性水合
Remix:
- 采用嵌套路由结构实现高效SSR
- 文档强调:"每个路由模块同时负责服务器端数据加载和UI渲染"
- 使用React的Suspense实现流式SSR
- 所有路由默认SSR,不需要特殊配置
- 文档特别指出Remix的并行数据获取模型
构建性能
| 框架 | 冷启动时间 | HMR速度 | 构建优化 |
|---|---|---|---|
| Next.js | 文档指出使用Turbopack可提升700倍启动速度 | 据文档,更新速度可达到毫秒级 | 内置图像、字体和CSS优化 |
| Nuxt.js | 文档提到基于Vite的冷启动提升 | Vite提供的快速HMR | 自动代码分割、Tree-shaking |
| Remix | 文档未具体量化,但强调开发服务器启动快速 | 支持实时重载,但文档未详细说明性能数据 | 强调运行时性能而非构建优化 |
开发体验
Next.js:
- 文件系统路由,简化导航结构
- 内置API路由支持
- 丰富的插件生态系统
- 官方文档提供详细教程和示例
- Vercel提供无缝部署
Nuxt.js:
- 文档强调"约定优于配置"理念
- 内置自动导入功能,减少import语句
- Vue生态系统集成
- Nuxt Devtools提供可视化开发辅助
- 模块系统扩展功能
Remix:
- 嵌套路由设计,简化复杂UI构建
- Loader/Action API用于数据处理
- 文档称:"以Web标准为中心,而非框架特定API"
- 内置错误边界和加载状态处理
- 支持多种托管平台部署
以上案例展示了@Docs功能如何在不同场景中提供精准、上下文相关的答案,大大提升了开发效率和代码质量。
【实用技巧】@Docs最佳实践与常见问题
优化知识库内容
为了让@Docs发挥最大效能,应当优化知识库内容:
1. 文档清晰度优化
- 分类组织:按主题或功能模块组织文档,便于AI理解上下文
- 关键信息突出:确保重要概念、API定义和配置选项在文档中容易被识别
- 代码示例丰富:提供完整、可执行的代码示例,而非片段
2. 知识库范围控制
控制知识库的大小和范围对性能至关重要:
- 避免过度索引:不要索引所有可能的文档,而应专注于高价值内容
- 排除不必要文件:使用
.cursorignore排除测试文件、生成的代码和临时文件 - 定期更新:移除过时文档,确保知识库内容与当前项目保持一致
3. 量身定制私有知识库
创建专属知识库时,考虑以下最佳实践:
- 创建专题指南:为团队常见问题创建FAQ文档
- 维护代码风格指南:将团队编码规范放入知识库
- 项目架构文档:确保系统设计文档容易被AI理解和引用
⚠️ 注意事项
- 不要在知识库中包含敏感数据(密码、API密钥等)
- 大型代码库建议分模块索引,而非一次性索引全部代码
- 对于经常变化的文档,考虑使用网站知识库而非本地文档
常见问题与解决方案
1. AI回答不够准确或找不到相关信息
问题:提供了文档,但AI似乎没有使用或找不到相关信息。
解决方案:
- 确认文档已被正确索引(查看知识库设置中的索引状态)
- 改进提问方式,使用与文档中相同的术语和关键词
- 尝试提供更具体的上下文,如"根据XX文档第Y章节..."
- 确保文档格式正确,Cursor最佳支持Markdown、PDF和常见文本格式
2. 索引过程太慢或失败
问题:大型文档或代码库索引时间过长或失败。
解决方案:
- 分批索引,而非一次性索引大量文件
- 使用
.cursorignore排除不必要的文件 - 对于网站内容,考虑限制爬取深度
- 确保系统有足够资源(内存和CPU)进行索引处理
3. 隐私与安全顾虑
问题:担心敏感信息暴露。
解决方案:
- 启用Cursor的"高隐私模式"(在设置中)
- 仅添加非敏感文档到知识库
- 使用本地模型选项(如有)
- 定期审查知识库内容,确保不含敏感信息
4. 更新与版本控制问题
问题:文档更新后,AI仍引用旧内容。
解决方案:
- 本地文档变更后,需删除并重新添加到知识库
- 网站内容需手动触发刷新
- 定期清理并重建知识库,特别是在项目重大更新后
- 在提问中明确指定需要最新版本的信息
💡 专业提示
对于团队协作,考虑创建标准化的知识库配置文件,确保所有团队成员使用一致的文档集。这可以通过版本控制系统共享,确保所有开发者得到相同的AI辅助体验。
【高级应用】@Docs与其他AI功能协同使用
@Docs功能可以与Cursor的其他AI功能结合使用,创造更强大的工作流:
结合代码生成
将@Docs与代码生成功能结合,可以生成符合项目规范的代码:
@Docs 根据我们的代码规范和React组件模式,生成一个符合要求的用户资料编辑表单组件
结合代码解释
要理解复杂的代码逻辑,可以结合@Docs和代码解释:
@Docs 基于我们的认证流程文档,解释以下代码的工作原理和安全性考虑:
结合重构建议
改进现有代码时,@Docs可以提供基于最佳实践的重构建议:
@Docs 根据我们的性能优化指南,分析以下数据处理函数并提出改进建议:
【未来展望】@Docs功能的发展方向
随着Cursor和AI技术的不断进步,@Docs功能有望在以下方向发展:
- 实时知识库更新:自动检测文档变更并更新知识库
- 多模态知识融合:支持图表、图片等非文本内容的理解和参考
- 协作知识共享:团队成员间安全分享和协作维护知识库
- 更深入的代码理解:不仅理解代码文本,还理解代码结构和执行流程
- 跨语言知识迁移:能够将一种语言的概念和模式应用到另一种语言
【结语】打造你的个性化AI编程助手
通过本文详细介绍的@Docs功能,你现在可以将Cursor打造成真正懂你和你项目的AI编程助手。不再是泛泛而谈的建议,而是基于你的文档、代码和项目上下文的精准指导。
这不仅能提高日常编码效率,还能帮助团队成员快速熟悉项目,减少对文档的反复查阅,让AI真正成为你编程工作中不可或缺的助手。
无论是解决框架特定问题、理解项目API、分析代码质量还是学习新技术,@Docs都能显著提升AI辅助编程的价值。开始构建你的知识库,让Cursor真正成为懂你项目的智能助手!