Cursor Composer完全指南:AI辅助编程的革命性突破【2025最新】
最全面深度解析Cursor Composer功能与使用技巧,帮助开发者提升10倍编程效率,从代码理解、多文件编辑到Agent自动编程,所有高级功能一站式掌握!

Cursor Composer是什么?
Cursor Composer是Cursor编辑器中最强大的AI编程助手功能,它是一个统一的AI界面,将Ask、Edit和Agent模式合而为一,为开发者提供更智能、更高效的编程体验。作为一项革命性的突破,Composer允许你通过自然语言与AI助手交流,从而完成复杂的编程任务,大幅提升编程效率。
Composer不仅能理解单个文件中的代码,还可以分析整个项目结构,在多文件之间智能协调,自动处理依赖关系,这是普通AI编程助手无法比拟的优势。无论是理解现有代码、重构代码、编写新功能,还是自动化完成整个开发流程,Composer都能胜任。
为什么Cursor Composer如此特别?
与传统的代码辅助工具或普通的AI编程助手相比,Cursor Composer具有以下关键优势:
- 统一界面:将Ask、Edit和Agent三种模式整合在一个界面中,无需频繁切换工具
- 多文件理解:能够理解和编辑多个文件,自动处理文件间的依赖关系
- 上下文感知:持久化记忆用户的需求和项目背景,提供更准确的建议
- 自然语言驱动:通过自然语言指令完成复杂的编程任务,无需记忆复杂命令
- 全局项目理解:分析整个项目结构和代码库,提供符合项目风格的代码
Composer与传统AI代码助手的区别

传统的AI代码助手主要关注单文件内的代码补全和简单的代码生成,而Composer则突破了这一限制。下面是一些关键区别:
| 功能 | 传统AI代码助手 | Cursor Composer |
|---|---|---|
| 代码理解范围 | 单文件或代码片段 | 整个项目的多文件 |
| 编辑能力 | 片段式生成,需手动整合 | 自动协调多文件编辑 |
| 上下文记忆 | 有限,容易遗忘 | 持久化记忆,全局理解 |
| 自动化程度 | 需要开发者大量干预 | 高度自动化,开发者只需审查 |
| 开发效率提升 | 2-5倍 | 5-10倍 |
如何启用和使用Cursor Composer
启用Composer
要开始使用Cursor Composer,请按照以下步骤操作:
- 确保安装了最新版本的Cursor编辑器(2025年版本或更新)
- 打开Cursor编辑器,点击左侧边栏中的AI图标
- 在弹出的面板中,选择"Composer"选项
- 如果是首次使用,可能需要连接到你的OpenAI账户或Anthropic账户
Composer的三种核心模式
Cursor Composer整合了三种强大的AI辅助模式:
1. Ask模式
- 用于理解代码并获取解释
- 可以询问有关代码功能、架构的问题
- 适合学习和理解复杂代码库
2. Edit模式
- 通过自然语言指令修改代码
- 可以请求重构、优化或添加新功能
- 智能理解你的意图并精确执行
3. Agent模式
- 完全自动化的编程助手
- 可以根据高级描述自动完成整个开发任务
- 处理多文件协调和依赖关系
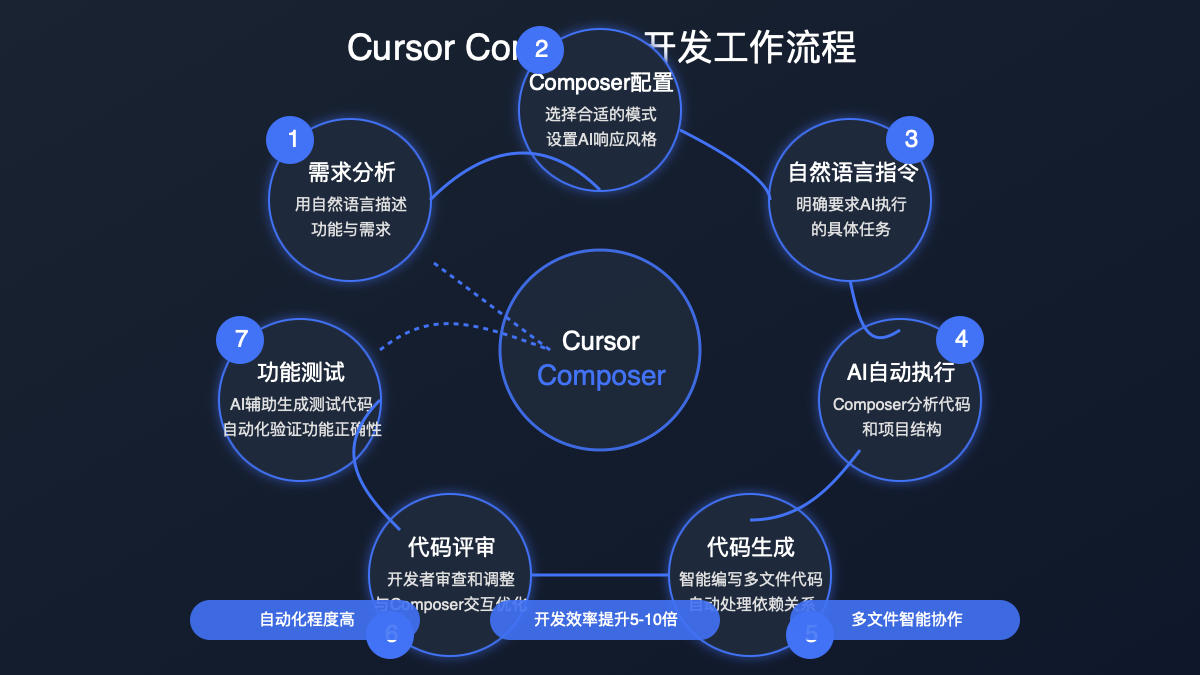
Cursor Composer工作流程
Composer的工作流程设计得非常直观,让开发者能够轻松上手并获得最佳体验:

这个工作流程包括以下几个关键步骤:
- 需求分析:用自然语言描述你的需求和功能
- Composer配置:选择合适的模式并设置AI响应风格
- 自然语言指令:明确告诉AI需要执行的具体任务
- AI自动执行:Composer分析代码和项目结构并执行任务
- 代码生成:智能编写多文件代码,自动处理依赖关系
- 代码评审:开发者审查和调整结果,与Composer交互优化
- 功能测试:AI辅助生成测试代码,验证功能正确性
Composer实战示例
下面是几个实际的使用场景,让你了解Composer如何提升开发效率:
示例1:理解复杂代码(Ask模式)
假设你遇到了一段复杂的代码,不确定它的作用和工作原理:
hljs javascript// 一段复杂的React组件代码
const DataVisualization = memo(({ data, config }) => {
const canvasRef = useRef(null);
const [processedData, setProcessedData] = useState([]);
useEffect(() => {
if (!data || data.length === 0) return;
const result = data.map(item => ({
...item,
value: applyTransformation(item.value, config.transformation),
category: item.type === 'special' ? 'highlighted' : 'normal'
})).filter(item => config.thresholds.min <= item.value && item.value <= config.thresholds.max);
setProcessedData(result);
}, [data, config]);
// 更多复杂逻辑...
});
你可以在Composer中输入以下问题:
"解释这个DataVisualization组件的主要功能和数据处理流程,特别是useEffect部分的逻辑。"
Composer会提供详细解释,包括组件的目的、数据处理逻辑和优化考虑。
示例2:重构代码(Edit模式)
假设你有一个性能不佳的函数需要优化:
hljs javascriptfunction processLargeDataset(data) {
let results = [];
for (let i = 0; i < data.length; i++) {
let item = data[i];
if (item.active) {
let transformed = {
id: item.id,
name: item.name,
value: item.value * 2,
category: item.type === 'A' ? 'high' : 'normal'
};
results.push(transformed);
}
}
return results;
}
在Composer中,你可以输入:
"优化这个函数以提高处理大型数据集的性能,考虑使用函数式编程方法并减少不必要的计算。"
Composer会分析代码并提供优化版本,可能包括使用filter和map,避免中间数组,以及其他性能优化。
示例3:多文件开发(Agent模式)
这是Composer最强大的功能之一。假设你需要创建一个新的React组件,包括组件本身、样式文件、测试和文档:
"创建一个名为UserProfile的React组件,用于显示用户信息。需要包含以下功能:
- 显示用户头像、名称和简介
- 处理加载状态和错误状态
- 响应式设计,在移动端和桌面端都能良好展示
- 创建必要的类型定义、样式文件和单元测试"
Composer会自动生成多个文件:
- UserProfile.tsx(主组件)
- UserProfile.styles.ts(样式文件)
- UserProfile.test.tsx(测试文件)
- UserProfile.types.ts(类型定义)
- UserProfile.docs.md(文档)
所有这些文件都会协调一致,遵循项目的代码风格和最佳实践。
Composer高级使用技巧
1. 优化提示词(Prompt)
与所有AI工具一样,提示词的质量直接影响结果。以下是一些高效提示词技巧:
- 提供上下文:简要描述项目背景和目标
- 明确要求:具体说明你需要什么,避免模糊不清的指令
- 分步骤:对于复杂任务,将其分解为多个步骤
- 指定风格和约束:明确代码风格、性能要求等约束条件
例如,不要只说"创建一个用户表单",而应该说:
"创建一个用户注册表单React组件,使用Formik进行表单管理,包含用户名、邮箱、密码字段,实现表单验证并遵循我们项目中的Material-UI设计风格。表单提交后应调用已存在的registerUser API函数。"
2. 多轮交互优化
Composer支持多轮对话,这是获得最佳结果的关键:
- 首轮:提出基本需求,获取初步实现
- 后续轮次:提供具体反馈,要求改进特定部分
- 精细调整:逐步完善,直到达到理想效果
例如,在获得初步代码后,你可以继续:
"代码看起来不错,但有几处需要改进:
- 添加输入验证,确保邮箱格式正确
- 优化移动端显示,当屏幕宽度小于600px时调整布局
- 添加加载状态显示"
3. 利用Composer分析现有代码库
Composer可以帮助你理解和改进现有代码库:
-
代码审查:让Composer分析代码并提供改进建议
"分析这个组件的性能瓶颈并提供优化建议"
-
架构理解:了解项目的整体结构和模式
"解释这个项目的状态管理方式和数据流"
-
Bug诊断:找出错误并提供修复方案
"分析为什么这个组件在某些情况下会渲染两次"
4. 自定义Composer配置
Cursor允许你自定义Composer的行为,以适应你的工作风格:
- 模型选择:根据任务选择合适的AI模型(GPT-4、Claude等)
- 响应详细程度:设置AI回复的详细程度
- 代码风格偏好:设置你偏好的编码风格和约定
- 专业领域定制:根据你的技术栈优化Composer表现
常见问题解答
Q: Composer能处理多大规模的项目?
A: Composer可以处理中大型项目,能够分析和理解数百个文件。对于特别大的代码库,它会智能地关注最相关的部分。随着AI模型的改进,这一能力还在不断提升。
Q: Composer生成的代码是否安全可靠?
A: Composer生成的代码质量通常很高,但仍然建议进行代码审查。尤其是在处理关键业务逻辑或安全相关功能时,开发者应该理解并验证生成的代码。
Q: 如何解决Composer偶尔的幻觉问题?
A: 当Composer出现"幻觉"(生成不符合实际的内容)时,可以通过以下方法解决:
- 提供更具体的上下文和约束
- 明确指出错误,要求修正
- 将复杂任务分解为小步骤
- 对于关键功能,提供更多示例和说明
Q: Composer支持哪些编程语言和框架?
A: Composer支持几乎所有主流编程语言和框架,包括但不限于:JavaScript/TypeScript、Python、Java、C#、Go、Rust以及React、Vue、Angular、Django、Spring Boot等框架。对于较新的技术,支持可能会有所不同。
行业案例:Composer如何提升真实项目效率
案例1:初创公司快速开发
一家金融科技初创公司使用Cursor Composer在两周内完成了原计划需要两个月的MVP(最小可行产品)开发。Composer帮助他们:
- 根据产品规格自动生成基础架构
- 快速实现API端点和数据模型
- 生成前端组件和整合第三方服务
- 编写单元测试和文档
案例2:大型遗留代码库现代化
一家企业软件公司使用Composer成功将其15年历史的Java遗留系统现代化:
- Composer分析了数十万行代码,理解业务逻辑
- 帮助重构关键模块,提高性能和可维护性
- 自动添加缺失的测试和文档
- 协助迁移到微服务架构
案例3:个人开发者快速原型设计
一位自由开发者利用Composer将客户需求转化为功能齐全的原型:
- 从客户口头描述直接生成工作原型
- 快速迭代设计,根据反馈调整功能
- 自动处理跨浏览器兼容性和响应式设计
- 在几小时内完成通常需要几天的工作
未来展望:Composer的发展方向
随着AI技术的不断进步,Cursor Composer的能力还将继续提升:
- 更深入的代码理解:理解更复杂的代码逻辑和设计模式
- 更智能的重构能力:自动识别并改进代码中的问题
- 更广泛的工具集成:与更多开发工具和服务无缝协作
- 更强的领域专业知识:针对特定行业和技术栈提供专业建议
- 自我学习能力:从开发者反馈中不断学习和改进
开始使用Cursor Composer
Cursor Composer代表了AI辅助编程的未来,它不仅能大幅提升开发效率,还能帮助你编写更高质量的代码。按照本指南中的步骤开始使用,探索Composer的强大功能,体验开发效率的革命性提升。
无论你是经验丰富的开发者还是编程新手,Cursor Composer都能成为你的得力助手,帮助你更快、更好地实现编程目标。立即下载最新版Cursor,开启AI辅助编程的新时代!