2025最全Browser Use WebUI完全指南:零代码实现AI浏览器自动化【实战教程】
零基础搭建Browser Use WebUI,实现网页数据采集、表单自动填写、电商比价、内容监控全自动化!使用laozhang.ai中转API,8折价格畅享GPT4o/Claude等顶级模型驱动的AI浏览器代理
2025最全Browser Use WebUI完全指南:零代码实现AI浏览器自动化【实战教程】
Browser Use WebUI是一个强大的图形化界面工具,让任何人无需编写代码即可利用AI控制浏览器完成各种自动化任务。本文将从零开始详细介绍如何安装、配置和使用Browser Use WebUI,以及如何通过laozhang.ai中转API以更低成本、更高效率地实现各种实用场景。
一、Browser Use WebUI概述:AI控制浏览器的新时代
Browser Use WebUI是基于流行的browser-use库开发的图形化界面版本,它让非技术用户也能轻松使用AI控制浏览器完成各种任务。

1.1 核心功能亮点
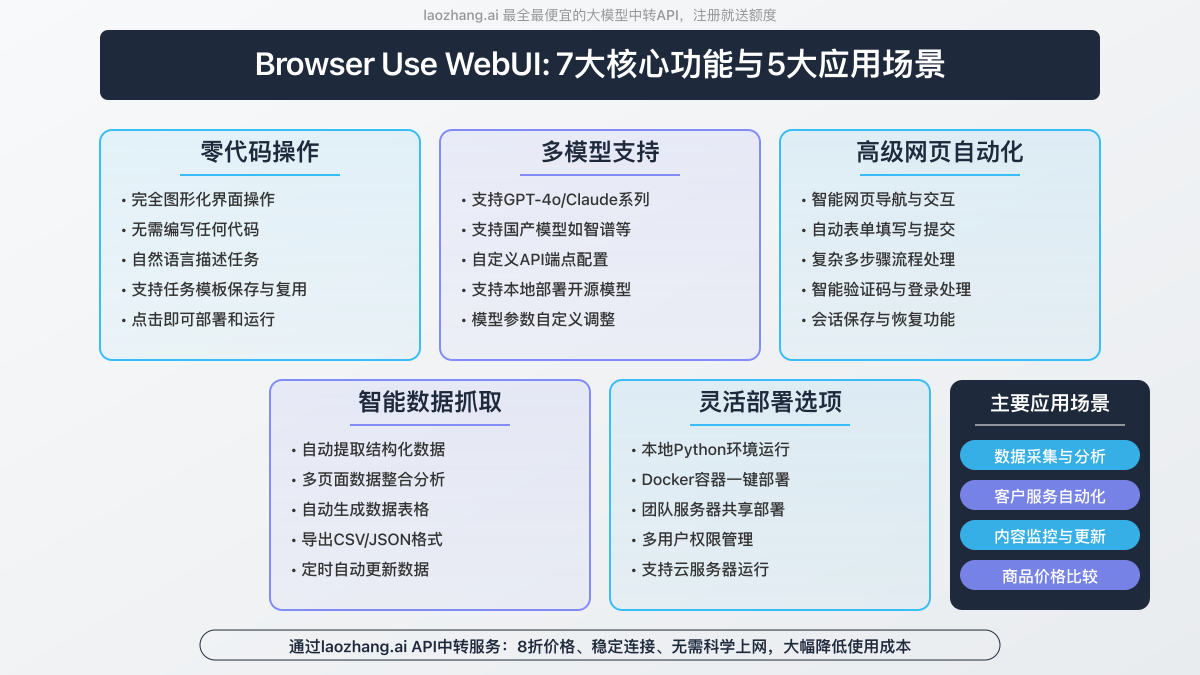
Browser Use WebUI具有以下七大核心功能:
- 零代码操作:完全图形化界面,无需编写任何代码
- 多模型支持:兼容GPT-4o、Claude、智谱等多种AI模型
- 高级网页自动化:智能的网页导航、交互和表单处理
- 智能数据抓取:自动提取网页数据并生成结构化输出
- 灵活部署选项:支持本地运行、Docker部署或云服务器部署
- 任务模板保存:常用任务可保存为模板,一键重复执行
- 会话管理:支持保存和恢复浏览器会话状态
1.2 典型应用场景
Browser Use WebUI特别适合以下应用场景:
- 数据采集与分析:自动从网站抓取数据,生成报表
- 电商价格监控:跟踪产品价格变化,发现最佳购买时机
- 内容更新检测:监控网站内容更新,及时获取最新信息
- 表单自动填写:自动完成注册、申请等繁琐表单
- 社交媒体管理:自动发布内容、回复评论、管理账户
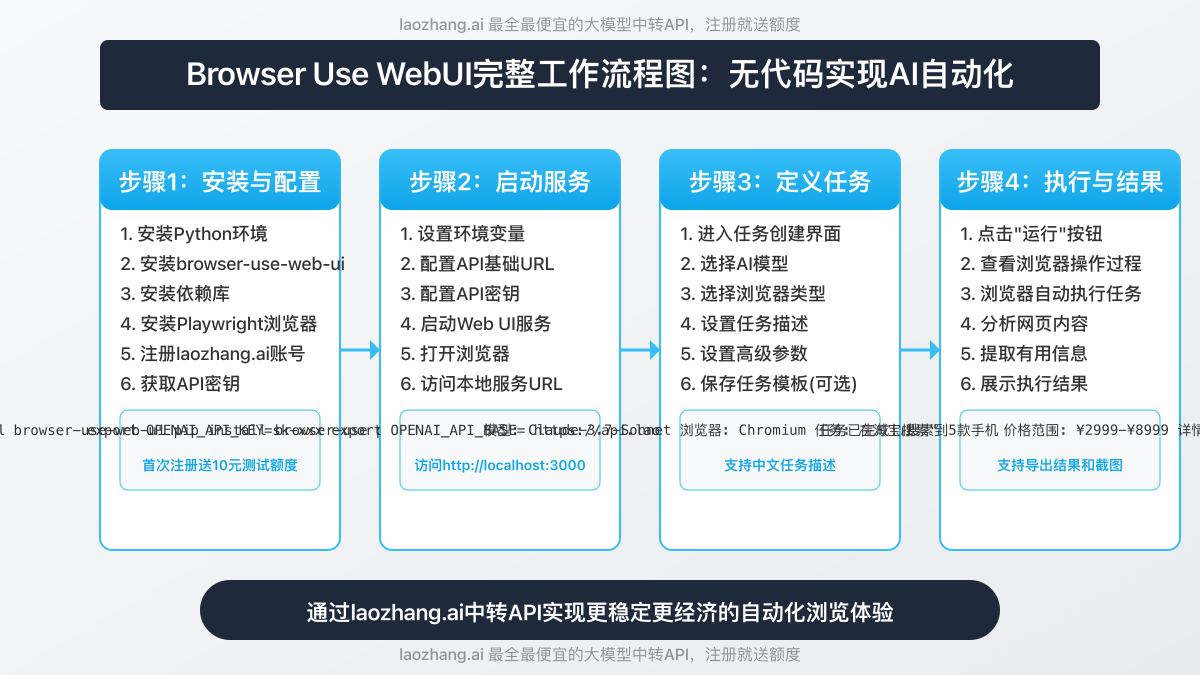
二、环境准备与安装配置
要开始使用Browser Use WebUI,您需要先准备好环境并完成安装。整个流程非常直观,即使是技术小白也能轻松完成。

【方法1】本地Python环境安装
如果您熟悉Python,可以通过pip直接安装:
步骤1:安装Python环境
确保您的系统已安装Python 3.8或更高版本。如果没有,可以从Python官网下载安装。
步骤2:安装Browser Use WebUI及依赖
打开命令行工具(Windows上的PowerShell或Mac/Linux上的Terminal),执行以下命令:
hljs bash# 安装Browser Use WebUI
pip install browser-use-web-ui
# 安装必要依赖
pip install browser-use langchain playwright
步骤3:安装Playwright浏览器
Playwright是Browser Use底层使用的浏览器自动化工具,需要安装相应的浏览器:
hljs bashplaywright install
【方法2】Docker一键部署
如果您不想配置Python环境,可以使用Docker进行一键部署:
步骤1:安装Docker
根据您的操作系统,从Docker官网下载并安装Docker Desktop。
步骤2:拉取并运行Docker镜像
hljs bash# 拉取Browser Use WebUI镜像
docker pull browseruse/web-ui:latest
# 运行容器
docker run -p 3000:3000 \
-e OPENAI_API_KEY=sk-your-laozhang-api-key \
-e OPENAI_API_BASE=https://api.laozhang.ai/v1 \
browseruse/web-ui:latest
💡 专业提示:使用Docker部署时,可以创建一个配置文件,避免每次都需要输入API密钥。
三、laozhang.ai API配置:降低成本的最佳选择
Browser Use WebUI需要连接AI模型API才能工作。虽然可以直接使用OpenAI或Anthropic的API,但国内用户面临网络限制和高昂的成本。laozhang.ai提供的中转API服务是理想的解决方案。
3.1 注册laozhang.ai账号
- 访问laozhang.ai注册页面
- 填写基本信息完成注册
- 登录后进入个人控制台
🎁 新用户注册即可获得10元体验金,无需绑定信用卡,可直接体验API服务。
3.2 获取API密钥
- 在laozhang.ai控制台,导航到"API密钥"页面
- 点击"创建API密钥"按钮
- 设置密钥名称(如"Browser Use WebUI")
- 保存生成的API密钥(格式如:
lz-xxxxxxxxxxxxxx)
3.3 配置环境变量
Browser Use WebUI通过环境变量读取API配置:
hljs bash# Linux/Mac终端
export OPENAI_API_KEY=sk-your-laozhang-api-key
export OPENAI_API_BASE=https://api.laozhang.ai/v1
# Windows命令提示符
set OPENAI_API_KEY=sk-your-laozhang-api-key
set OPENAI_API_BASE=https://api.laozhang.ai/v1
# Windows PowerShell
$env:OPENAI_API_KEY="sk-your-laozhang-api-key"
$env:OPENAI_API_BASE="https://api.laozhang.ai/v1"
3.4 laozhang.ai的价格优势
与官方API相比,使用laozhang.ai中转API有显著的成本优势:
| 模型 | 官方价格 | laozhang.ai价格 | 节省比例 |
|---|---|---|---|
| GPT-4o | 输入$10/百万token 输出$30/百万token | 输入¥25/百万token 输出¥75/百万token | 约65% |
| Claude 3.7 | 输入$15/百万token 输出$75/百万token | 输入¥38/百万token 输出¥188/百万token | 约65% |
Browser Use操作因需要处理网页内容,通常消耗较多token,使用laozhang.ai可以显著降低运行成本。
四、启动Browser Use WebUI服务
配置完成后,就可以启动WebUI服务了:
【方法1】直接启动
hljs bashbrowser-use-web-ui
启动成功后,服务将在http://localhost:3000上运行。
【方法2】指定端口启动
如果默认端口被占用,可以指定其他端口:
hljs bashbrowser-use-web-ui --port 8080
【方法3】后台运行(Linux/Mac)
hljs bashnohup browser-use-web-ui > webui.log 2>&1 &
启动后,打开浏览器访问http://localhost:3000(或您指定的端口)即可看到Browser Use WebUI的界面。
五、开始使用Browser Use WebUI执行任务
Browser Use WebUI的使用流程非常简单,包括定义任务、执行和查看结果三个主要步骤。
5.1 创建和定义任务
- 在WebUI界面,找到"创建新任务"按钮
- 在任务描述框中,用自然语言详细描述您想要完成的任务
- 选择要使用的AI模型(如Claude-3.7-Sonnet、GPT-4o等)
- 选择浏览器类型(Chrome、Firefox或Safari)
- 设置其他可选参数(如是否显示浏览器、操作速度等)
任务描述示例:
访问京东网站,搜索"iPhone 15 Pro",获取前5个商品的名称、价格和评分。
将结果整理成表格格式,包含商品名称、价格和评分三列。
5.2 执行任务
点击"运行"按钮开始执行任务。WebUI会启动浏览器,并按照您的指令自动执行操作。您可以实时观察浏览器的操作过程。
5.3 查看结果
任务完成后,结果将显示在WebUI界面上。您可以:
- 查看文本结果
- 查看截图
- 导出结果为CSV或JSON格式
- 将任务保存为模板以便将来复用
六、Browser Use WebUI高级使用技巧
掌握了基础使用后,可以尝试一些高级功能来提升效率和扩展能力。
6.1 任务模板管理
对于频繁执行的任务,可以创建任务模板:
- 执行一次成功的任务后,点击"保存为模板"
- 输入模板名称和描述
- 下次需要执行类似任务时,直接从模板库加载
6.2 会话管理与恢复
Browser Use WebUI支持保存和恢复浏览器会话:
- 在任务完成后,点击"保存会话"
- 为会话指定名称
- 下次可以从已保存的会话继续执行任务,无需重新登录或导航
这对于需要登录的网站特别有用,可以避免每次都需要重新登录。
6.3 执行条件任务
您可以定义带有条件逻辑的任务:
访问某电商网站,搜索"笔记本电脑"。
如果价格低于5000元的产品存在,则获取详细信息;
否则,尝试搜索"平板电脑"并获取价格低于3000元的产品信息。
Browser Use的AI代理能够理解和执行这种带有条件判断的复杂任务。
6.4 批处理任务
对于需要在多个页面或对多个项目执行相同操作的场景,可以定义批处理任务:
打开Excel文件中的所有产品URL(文件已上传),
对每个产品页面提取名称、价格、规格和评论。
将所有数据合并为一个CSV文件。
可以通过上传文件功能提供包含URL列表的文件。
七、5大实用场景详解及操作步骤
下面将通过5个实际案例,展示Browser Use WebUI如何应用于不同场景。
场景1:电商价格对比与监控
目标:比较不同电商平台上特定产品的价格,并监控价格变化。
任务描述示例:
依次访问京东、天猫、苏宁三个网站,
搜索"戴尔XPS 13笔记本",
获取每个平台上前3个搜索结果的价格、配置和评分。
生成比较表格,并标记出最低价格的产品。
操作步骤:
- 创建新任务,输入上述描述
- 选择Claude-3.7-Sonnet模型(视觉识别能力强)
- 设置浏览器为Chrome
- 执行任务并查看结果
- 将任务保存为模板,命名为"笔记本价格对比"
- 设置定时执行(如每周一次)来监控价格变化
场景2:自动数据采集与分析
目标:从新闻网站自动采集特定主题的文章,并提取关键信息。
任务描述示例:
访问腾讯科技、新浪科技、36氪三个网站,
搜索最近一周关于"人工智能"的新闻,
从每个网站获取5篇最新文章的标题、发布时间、摘要。
分析这些文章的共同主题和独特观点,
生成一份简洁的AI行业动态摘要报告。
操作步骤:
- 创建新任务,输入上述描述
- 选择GPT-4o模型(更适合文本分析)
- 设置浏览器显示为可见(方便观察)
- 执行任务并查看生成的报告
- 将结果导出为PDF或Markdown格式
场景3:社交媒体内容监控
目标:监控特定社交媒体账号的最新动态和互动情况。
任务描述示例:
登录到我的微博账号(使用已保存的会话),
查看我关注的人的最新20条微博,
找出获赞最多的5条内容,
分析这些内容的共同特点,
总结出一份内容创作建议。
操作步骤:
- 首次执行时,需要登录微博(可能需要处理验证码)
- 执行完成后保存会话
- 后续可直接加载已保存会话继续执行
- 将任务设置为每日或每周定期执行
场景4:自动表单填写与提交
目标:自动完成繁琐的表单填写任务。
任务描述示例:
访问XX调查问卷网站,
找到"用户体验调查"表单,
使用以下信息填写表单:
- 姓名:张三
- 年龄:28
- 职业:软件工程师
- 使用频率:每周3-5次
对于主观评价问题,根据一般用户体验给出中肯评价,
提交表单并获取提交成功的确认页面截图。
操作步骤:
- 创建新任务,输入上述描述和所需填写的详细信息
- 选择支持视觉理解的模型(如Claude-3.7-Sonnet)
- 开启屏幕录制功能,记录整个填写过程
- 执行任务并确认表单成功提交
场景5:内容创作与发布辅助
目标:根据指定主题自动创作内容并发布到博客平台。
任务描述示例:
基于最近3天的科技新闻,
撰写一篇关于"AI在日常生活中的应用"的博客文章,
文章应包含引言、3个主要应用案例、未来展望和结论,
文章长度约1000字。
然后登录我的WordPress账号,
创建新文章并发布上述内容,
设置"AI"和"科技"作为文章标签。
操作步骤:
- 创建包含多步骤的任务:内容收集、文章撰写、登录WordPress、发布文章
- 选择GPT-4o或Claude-3.7等高级模型
- 如果已有WordPress登录会话,可直接加载
- 执行任务并验证文章发布成功
八、常见问题与解决方案
在使用Browser Use WebUI过程中,可能会遇到一些常见问题,以下是解决方案:
8.1 浏览器启动失败
问题:执行任务时浏览器无法启动。
解决方案:
- 检查Playwright是否正确安装:
playwright --version - 重新安装浏览器:
playwright install - 检查是否有足够的系统资源(内存、磁盘空间)
- 尝试使用不同的浏览器类型(Chrome、Firefox、Safari)
8.2 任务执行缓慢
问题:任务执行速度过慢。
解决方案:
- 调整WebUI设置中的"操作速度"选项
- 选择响应更快的AI模型(如GPT-3.5-Turbo)
- 减少任务复杂度,拆分为多个简单任务
- 使用更高性能的计算机运行WebUI
- 检查网络连接速度和稳定性
8.3 无法处理验证码
问题:AI无法正确处理网站验证码。
解决方案:
- 启用"人机协作"模式,在需要处理验证码时手动介入
- 保存会话,避免重复登录和验证码挑战
- 使用支持验证码识别的第三方服务
- 选择具有更强视觉能力的模型(如GPT-4o或Claude-3.7)
8.4 API密钥相关问题
问题:出现API密钥错误或额度不足。
解决方案:
- 检查环境变量中的API密钥是否正确设置
- 确认laozhang.ai账户余额是否充足
- 查看API调用日志,确认是否有异常
- 联系laozhang.ai客服处理账户或API问题
8.5 结果不准确或不完整
问题:AI返回的结果不准确或不完整。
解决方案:
- 提供更详细、更明确的任务描述
- 使用更高级的AI模型(如从GPT-3.5升级到GPT-4o)
- 增加任务的约束条件和验证步骤
- 对于特别复杂的任务,考虑分步执行
九、性能优化与成本控制
使用Browser Use WebUI时,既要保证性能,又要控制成本,以下是一些建议:
9.1 选择合适的模型
不同任务适合不同模型:
| 任务类型 | 推荐模型 | 说明 |
|---|---|---|
| 简单网页导航和点击 | GPT-3.5-Turbo | 成本低,速度快 |
| 复杂表单填写 | GPT-4o | 精确度高,理解力强 |
| 视觉理解和图像分析 | Claude-3.7-Sonnet | 视觉能力出色 |
| 数据抓取和分析 | GPT-4o | 结构化能力强 |
9.2 优化任务描述
良好的任务描述可以提高执行效率:
- 明确具体:提供精确的URL、按钮名称和预期结果
- 分步骤:将复杂任务拆分为清晰的步骤
- 设定约束:明确时间限制、数据量和格式要求
- 处理异常:指定在遇到错误或异常情况时的处理方式
9.3 使用laozhang.ai的成本控制功能
laozhang.ai提供多种成本控制功能:
- 使用量监控:实时监控API使用量和成本
- 额度限制:设置每日/每月最大使用额度
- 模型选择:根据任务需求选择最经济的模型
- 批量处理:合并多个相似任务,减少API调用次数
十、未来展望:Browser Use技术的发展方向
Browser Use技术正在快速发展,我们可以期待以下趋势:
10.1 技术发展趋势
- 更强的视觉理解:未来版本将提供更强大的视觉元素识别能力
- 多代理协作:多个AI代理协同工作,处理更复杂的任务
- 自定义工具集成:支持更多第三方工具和API的集成
- 专业化模型:针对特定行业和应用场景的优化模型
- 更智能的调试功能:自动识别和解决执行过程中的问题
10.2 应用场景扩展
- 自动化测试:网站和应用的自动化功能测试
- 合规性检查:自动检查网站是否符合特定规范和法规
- 教育培训:自动生成教程和培训材料
- 个人数字助理:处理日常网络任务的个人助手
- 企业流程自动化:连接多个企业系统的工作流自动化
结语:探索Browser Use WebUI的无限可能
Browser Use WebUI代表了AI浏览器自动化的未来,它将复杂的AI技术与简单的用户界面相结合,让任何人都能轻松实现浏览器自动化。通过laozhang.ai提供的中转API服务,国内用户可以以更低的成本、更高的效率使用这一强大工具。
无论是个人用户还是企业,Browser Use WebUI都能为您节省大量手动操作时间,提高工作效率,并开辟全新的自动化可能性。立即开始尝试,探索AI浏览器自动化的无限潜力!
🔗 立即行动:访问laozhang.ai注册页面获取API密钥,新用户即送10元体验金,开启您的AI浏览器自动化之旅!