2025最全Browser Use MCP指南:AI控制浏览器的开源解决方案与API接入全攻略
【最新独家】深度解析Browser Use与MCP协议结合的强大功能,从环境搭建到高级应用,一站式掌握AI浏览器控制技术!特别推荐laozhang.ai中转API服务,国内用户无障碍使用,小白也能10分钟上手!
2025最全Browser Use MCP指南:AI控制浏览器的开源解决方案与API接入全攻略

随着AI技术的飞速发展,让大型语言模型(LLM)能够直接控制浏览器执行复杂任务已成为现实。Browser Use与MCP(Model Context Protocol)的结合,为开发者提供了一种强大的方式,使AI能够像人类一样浏览网页、点击按钮、填写表单,甚至执行复杂的网络任务。本文将全面介绍Browser Use MCP的使用方法、配置技巧及最佳实践。
🔥 2025年4月实测有效:本文提供完整的Browser Use MCP配置方法与使用教程,特别推荐使用laozhang.ai API服务,大幅降低开发成本!无需专业知识,小白也能10分钟内上手!

目录
MCP与Browser Use概述
什么是MCP (Model Context Protocol)?
MCP,全称Model Context Protocol,是一种创新的协议框架,专为增强AI模型与外部环境的交互能力而设计。它允许大型语言模型(LLMs)通过定义良好的接口与外部工具和数据源进行通信,大大扩展了AI模型的能力边界。
在传统的AI应用中,模型受限于其训练数据,无法实时获取外部信息或执行具体操作。MCP协议解决了这一核心限制,使AI能够:
- 实时查询和处理外部数据
- 控制外部工具执行具体任务
- 通过标准化的方式管理上下文信息
- 实现复杂的多步骤任务协调
MCP的工作原理基于一套精心设计的API和数据格式,让模型能以结构化的方式请求信息或发送命令,同时接收外部系统的反馈。
什么是Browser Use?
Browser Use是一个开源工具包,由GitHub用户Saik0s开发,旨在让AI模型能够直接控制浏览器进行网页交互。它作为MCP的一种具体实现,专注于浏览器自动化领域。
Browser Use核心特点:
- 基于Playwright框架,提供强大的浏览器控制能力
- 支持多种浏览器,包括Chrome、Firefox、Edge等
- 提供高级DOM操作API,可精确定位与操作网页元素
- 自动处理网页加载、等待与异步事件
- 可与各种LLM平台无缝集成
- 开源免费,社区支持活跃
Browser Use的关键优势在于它使AI能够以接近人类的方式与网页进行交互,无需开发者编写复杂的爬虫代码或自动化脚本。通过自然语言指令,AI可以执行浏览、搜索、填表、点击等常见网页操作,大大降低了开发门槛。
MCP与Browser Use的结合优势
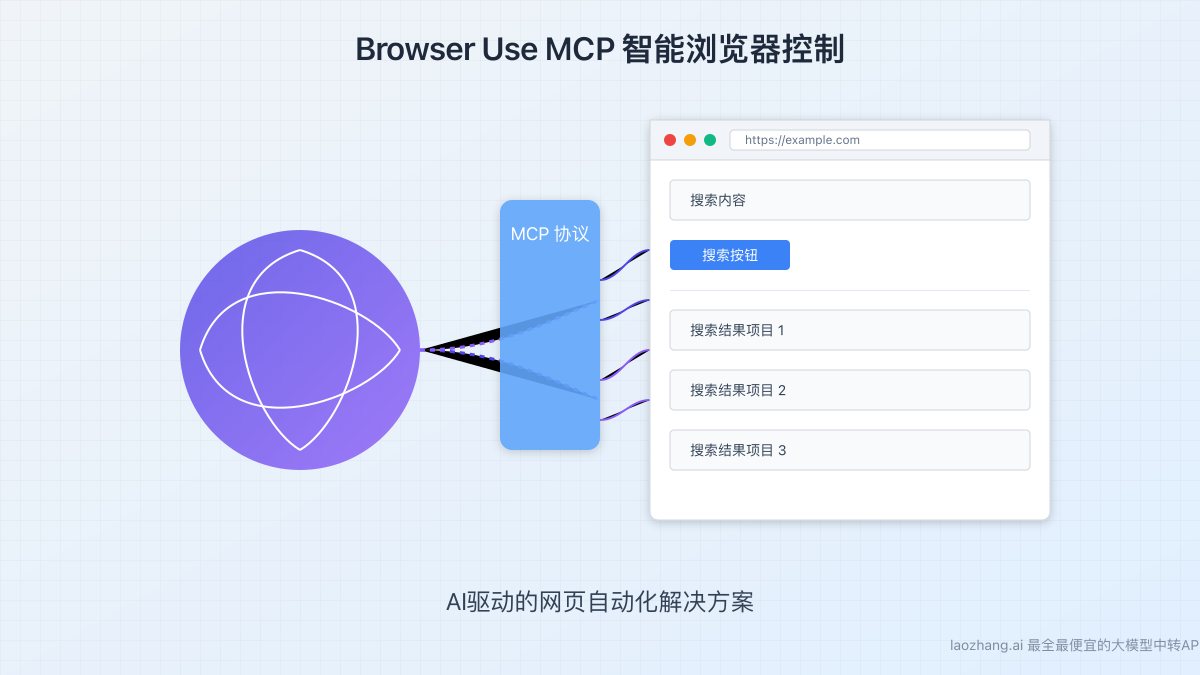
MCP与Browser Use的结合创造了一个强大的AI浏览器自动化解决方案:
- 无缝通信:MCP提供了标准化的通信框架,使LLM能够准确理解浏览器状态并发出指令
- 上下文管理:MCP的上下文管理机制使AI能够跟踪复杂的多步骤网页交互过程
- 扩展能力:两者结合可以轻松扩展到各种网页自动化场景,从简单的数据采集到复杂的业务流程自动化
- 易于集成:开发者可以将这一组合轻松集成到现有的AI应用中,显著增强应用功能
环境搭建与安装
系统要求
在开始安装前,请确保您的系统满足以下基本要求:
- 操作系统:Windows 10+、macOS 10.15+或Linux(Ubuntu 18.04+推荐)
- Node.js:v16.0.0或更高版本
- 内存:至少4GB RAM(推荐8GB+)
- 存储空间:至少1GB可用空间
- 网络:稳定的互联网连接
安装步骤
1. 安装Node.js和npm
如果您尚未安装Node.js,请从官方网站下载并安装最新的LTS版本。
2. 安装Browser Use
hljs bash# 创建新项目目录
mkdir browser-use-project
cd browser-use-project
# 初始化npm项目
npm init -y
# 安装browser-use包
npm install browser-use
3. 安装依赖的浏览器引擎
Browser Use基于Playwright,首次使用时需要安装浏览器引擎:
hljs bashnpx playwright install
注意事项
国内用户在安装Playwright浏览器时可能遇到网络问题。如遇下载失败,可尝试设置npm代理或使用镜像源。或者,直接使用laozhang.ai提供的API服务,无需本地安装任何浏览器。
Docker安装方式(推荐)
为确保环境一致性,推荐使用Docker容器运行Browser Use:
hljs dockerfileFROM mcr.microsoft.com/playwright:v1.42.0-focal WORKDIR /app COPY package*.json ./ RUN npm install COPY . . # 安装浏览器 RUN npx playwright install # 设置容器启动命令 CMD ["node", "your-script.js"]
使用以下命令构建并运行Docker容器:
hljs bashdocker build -t browser-use-mcp . docker run -it browser-use-mcp
基本使用方法
掌握了环境搭建后,我们来看看Browser Use MCP的基本使用方法。本节将介绍如何初始化Browser Use,执行基本的浏览器操作,以及如何将其与MCP协议结合使用。
创建基本项目
首先,创建一个简单的JavaScript文件作为项目的入口点:
hljs javascript// browser-automation.js
const { BrowserUse } = require('browser-use');
async function runBrowserAutomation() {
// 初始化Browser Use实例
const browserUse = new BrowserUse();
try {
// 启动浏览器
await browserUse.initialize();
// 导航到目标网站
await browserUse.navigate('https://www.example.com');
// 获取页面标题
const title = await browserUse.getPageTitle();
console.log('页面标题:', title);
// 其他操作...
} catch (error) {
console.error('自动化过程出错:', error);
} finally {
// 关闭浏览器
await browserUse.close();
}
}
runBrowserAutomation();
常用浏览器操作示例
Browser Use提供了丰富的API用于控制浏览器行为。以下是一些常用操作的示例:
网页导航与信息获取
hljs javascript// 导航到特定URL
await browserUse.navigate('https://www.example.com');
// 获取当前页面URL
const currentUrl = await browserUse.getCurrentUrl();
// 获取页面HTML内容
const pageContent = await browserUse.getPageContent();
// 截取页面截图
await browserUse.takeScreenshot('screenshot.png');
元素查找与交互
hljs javascript// 通过CSS选择器查找元素
const button = await browserUse.findElement('#submit-button');
// 点击元素
await browserUse.click('#submit-button');
// 在输入框中输入文本
await browserUse.type('#search-input', '搜索关键词');
// 提交表单
await browserUse.submitForm('#search-form');
等待与高级交互
hljs javascript// 等待特定元素出现
await browserUse.waitForElement('#results');
// 等待页面加载完成
await browserUse.waitForPageLoad();
// 执行JavaScript
const result = await browserUse.executeScript('return document.title');
// 处理弹窗
await browserUse.handleDialog('accept');
最佳实践提示
在实际应用中,为提高稳定性,建议添加适当的等待和错误处理机制。不要依赖固定的时间等待,而应该使用条件等待,如waitForElement或waitForPageLoad。
与MCP集成
Browser Use的真正威力在于与MCP协议的集成,这允许AI模型通过自然语言指令控制浏览器。以下是一个简单的集成示例:
hljs javascript// mcp-browser-integration.js
const { BrowserUse } = require('browser-use');
const { McpClient } = require('mcp-client'); // 假设的MCP客户端库
async function setupMcpBrowserIntegration() {
const browserUse = new BrowserUse();
await browserUse.initialize();
const mcpClient = new McpClient({
apiKey: 'your-api-key',
model: 'gpt-4' // 或其他支持的模型
});
// 注册Browser Use工具到MCP客户端
mcpClient.registerTool('browser', {
navigate: async (url) => await browserUse.navigate(url),
click: async (selector) => await browserUse.click(selector),
type: async (selector, text) => await browserUse.type(selector, text),
getPageContent: async () => await browserUse.getPageContent(),
// 注册更多方法...
});
// 创建会话并开始交互
const session = mcpClient.createSession();
// 示例:通过自然语言控制浏览器
const response = await session.sendMessage(
"导航到百度.com并搜索'Browser Use MCP'"
);
console.log('AI响应:', response);
// 需要时关闭浏览器
// await browserUse.close();
}
setupMcpBrowserIntegration();
laozhang.ai API服务接入
虽然自行搭建Browser Use与MCP环境是可行的,但对于国内用户来说,可能面临网络限制、环境配置复杂等问题。此时,laozhang.ai提供的API服务是一个理想的替代方案。
laozhang.ai简介
laozhang.ai是一家专注于AI应用开发的中国本土服务提供商,其Browser Use MCP API服务具有以下优势:
✅ 国内优化
针对中国网络环境优化,无需翻墙即可稳定访问
✅ 无需本地安装
无需安装浏览器或配置复杂环境,降低使用门槛
✅ 高性能保障
专业级服务器集群,确保浏览器操作响应迅速
✅ 简化开发流程
提供RESTful API,支持多种编程语言快速集成
API注册与获取
使用laozhang.ai API服务,首先需要注册并获取API密钥:
- 访问https://laozhang.ai/register创建账户
- 登录后导航至API管理页面
- 创建新的API密钥,选择"Browser Use MCP"服务类型
- 复制生成的API密钥备用
API使用示例
以下是使用laozhang.ai API服务的基本示例:
hljs javascript// laozhang-api-example.js
const axios = require('axios');
async function useLaozhangApi() {
const API_KEY = 'your-laozhang-api-key';
const API_ENDPOINT = 'https://api.laozhang.ai/v1/browser-use';
try {
// 示例:使用API执行浏览器操作
const response = await axios.post(API_ENDPOINT, {
instructions: "导航到百度.com,搜索'Browser Use MCP教程',并返回搜索结果",
options: {
headless: true, // 无头模式
timeout: 30000, // 超时设置(毫秒)
proxyLocation: 'china' // 代理位置,可选:china, global
}
}, {
headers: {
'Authorization': `Bearer ${API_KEY}`,
'Content-Type': 'application/json'
}
});
console.log('操作结果:', response.data);
// 如果需要查看截图
if (response.data.screenshot) {
const screenshotUrl = response.data.screenshot;
console.log('截图URL:', screenshotUrl);
}
} catch (error) {
console.error('API调用失败:', error.response ? error.response.data : error.message);
}
}
useLaozhangApi();
CURL调用示例
对于快速测试,也可以使用CURL命令行工具调用API:
hljs bashcurl -X POST "https://api.laozhang.ai/v1/browser-use" \
-H "Authorization: Bearer your-laozhang-api-key" \
-H "Content-Type: application/json" \
-d '{
"instructions": "打开https://www.baidu.com并搜索Browser Use MCP",
"options": {
"headless": true,
"timeout": 30000,
"proxyLocation": "china"
}
}'
进阶应用场景
掌握了Browser Use MCP的基础知识后,让我们探索一些进阶应用场景,展示这一强大工具组合在实际业务中的价值。
数据采集与网页抓取
Browser Use特别适合需要处理复杂交互的数据采集任务,如需要登录、点击翻页或动态加载内容的网站抓取。
hljs javascript// 示例:抓取需要登录的网站数据
async function scrapeProtectedContent() {
const browserUse = new BrowserUse();
await browserUse.initialize();
try {
// 访问登录页面
await browserUse.navigate('https://example.com/login');
// 填写登录信息
await browserUse.type('#username', 'your-username');
await browserUse.type('#password', 'your-password');
await browserUse.click('#login-button');
// 等待登录成功,进入目标页面
await browserUse.waitForNavigation();
// 访问目标数据页面
await browserUse.navigate('https://example.com/data-page');
// 抓取所需信息
const dataElements = await browserUse.findElements('.data-item');
const extractedData = [];
for (const element of dataElements) {
const text = await browserUse.getElementText(element);
extractedData.push(text);
}
// 保存或处理抓取的数据
console.log('抓取到的数据:', extractedData);
} finally {
await browserUse.close();
}
}
自动化测试
Browser Use MCP可用于构建强大的自动化测试解决方案,特别是对于Web应用的端到端测试。
hljs javascript// 示例:电商网站下单流程自动化测试
async function testCheckoutProcess() {
const browserUse = new BrowserUse();
await browserUse.initialize();
try {
// 打开商品页面
await browserUse.navigate('https://example-shop.com/product/12345');
// 添加商品到购物车
await browserUse.click('#add-to-cart');
// 等待购物车更新
await browserUse.waitForElement('.cart-updated-notification');
// 前往结账页面
await browserUse.click('#checkout-button');
// 填写收货信息
await browserUse.type('#name', '测试用户');
await browserUse.type('#address', '测试地址');
await browserUse.type('#phone', '13800138000');
// 选择支付方式
await browserUse.click('#payment-method-alipay');
// 提交订单(实际测试中可以模拟而不真实提交)
if (process.env.TEST_MODE === 'simulation') {
console.log('✅ 下单流程测试通过');
} else {
await browserUse.click('#submit-order');
// 验证订单提交成功
await browserUse.waitForElement('.order-confirmation');
const orderNumber = await browserUse.getElementText('.order-number');
console.log('✅ 订单提交成功,订单号:', orderNumber);
}
} catch (error) {
console.error('❌ 测试失败:', error);
} finally {
await browserUse.close();
}
}
AI助手驱动的网页操作
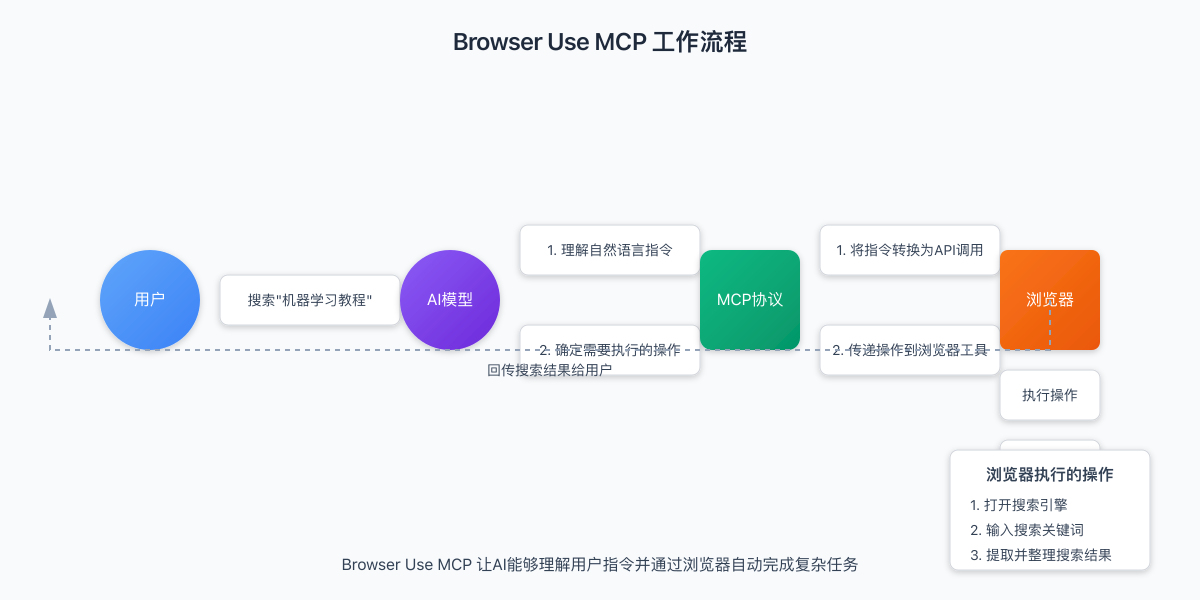
结合MCP和Browser Use,可以构建由AI助手驱动的全自动化网页操作工具,让用户通过自然语言指令完成复杂任务。
hljs javascript// 示例:AI助手帮助用户预订机票
const { BrowserUse } = require('browser-use');
const { McpClient } = require('mcp-client');
async function bookFlightWithAIAssistant() {
const browserUse = new BrowserUse();
await browserUse.initialize();
const mcpClient = new McpClient({
apiKey: 'your-mcp-api-key',
model: 'gpt-4'
});
// 注册浏览器操作能力
mcpClient.registerTool('browser', {
// ... 浏览器操作方法
});
const session = mcpClient.createSession();
// 用户通过自然语言指令预订机票
const userRequest = "帮我预订从北京到上海的机票,下周五出发,经济舱,优先选择上午的航班";
// AI助手理解需求并执行操作
const response = await session.sendMessage(userRequest);
// AI会自动执行一系列操作:
// 1. 打开机票预订网站
// 2. 输入出发地、目的地、日期等信息
// 3. 搜索符合条件的航班
// 4. 筛选上午出发的经济舱航班
// 5. 选择最佳选项并进入下一步
console.log('AI助手回复:', response);
// 实际应用中,可能需要用户确认最终预订
// await browserUse.close();
}
注意事项
在开发AI驱动的自动化工具时,务必考虑隐私和安全因素。避免在没有用户明确授权的情况下自动进行支付或提交敏感信息。始终提供确认步骤并保持透明度。
多语言支持
Browser Use的一个显著优势是其多语言支持能力,特别是在中文网站和应用程序上的表现。使用laozhang.ai的API服务,您可以无缝处理中文内容和交互。
hljs javascript// 示例:处理中文内容和网站
async function handleChineseWebsite() {
const API_KEY = 'your-laozhang-api-key';
const API_ENDPOINT = 'https://api.laozhang.ai/v1/browser-use';
const response = await fetch(API_ENDPOINT, {
method: 'POST',
headers: {
'Authorization': `Bearer ${API_KEY}`,
'Content-Type': 'application/json'
},
body: JSON.stringify({
instructions: "访问京东网站,搜索'智能手机',并获取第一页的商品标题和价格",
options: {
proxyLocation: 'china' // 使用中国区代理
}
})
});
const result = await response.json();
console.log('抓取结果:', result);
}
常见问题与解决方案
在使用Browser Use MCP过程中,您可能会遇到一些常见问题。以下是一些典型问题及其解决方案:
启动浏览器失败
问题症状:初始化Browser Use时报错,无法启动浏览器
可能原因:
- 浏览器引擎未正确安装
- 系统资源不足
- 权限问题
解决方案:
hljs javascript// 使用详细配置初始化浏览器
const browserUse = new BrowserUse({
browser: 'chromium', // 明确指定浏览器类型
launchOptions: {
executablePath: '/path/to/browser', // 可选:指定浏览器路径
args: ['--no-sandbox', '--disable-setuid-sandbox'], // 解决某些Linux环境下的权限问题
headless: true, // 无头模式
timeout: 60000 // 增加超时时间
},
debug: true // 启用调试输出
});
// 捕获并处理详细错误
try {
await browserUse.initialize();
} catch (error) {
console.error('浏览器启动详细错误:', error);
// 记录系统信息
console.log('操作系统:', process.platform);
console.log('Node版本:', process.version);
// 尝试替代方案,如使用laozhang.ai API
}
元素定位问题
问题症状:无法找到或操作特定网页元素
可能原因:
- 选择器不准确
- 元素尚未加载或处于隐藏状态
- 动态生成的元素ID或类名
解决方案:
hljs javascript// 使用更灵活的元素定位策略
async function robustElementInteraction(browserUse, selector) {
// 尝试多种选择器
const selectors = [
selector, // 原始选择器
`[data-testid="${selector.replace('#', '')}"]`, // 尝试data-testid
`//*[contains(text(), "${selector.replace('#', '')}")]` // 尝试XPath文本匹配
];
for (const currentSelector of selectors) {
try {
// 增加等待时间,确保元素加载
await browserUse.waitForElement(currentSelector, { timeout: 10000 });
await browserUse.click(currentSelector);
return true; // 成功找到并点击
} catch (e) {
console.log(`选择器 ${currentSelector} 失败,尝试下一个...`);
}
}
// 所有选择器都失败
throw new Error(`无法找到元素: ${selector}`);
}
网络问题
问题症状:网页加载缓慢或超时
可能原因:
- 网络连接不稳定
- 目标网站限制访问
- 防爬虫措施
解决方案:
hljs javascript// 处理网络问题的配置
const browserUse = new BrowserUse({
networkOptions: {
timeout: 60000, // 增加网络超时
retry: 3, // 重试次数
waitUntil: 'networkidle2' // 等待网络空闲
}
});
// 使用代理(通过laozhang.ai API)
const response = await axios.post('https://api.laozhang.ai/v1/browser-use', {
instructions: "访问目标网站并执行操作",
options: {
timeout: 60000,
proxyLocation: 'china', // 使用中国区代理
proxyRotation: true // 启用代理轮换
}
}, {
headers: {
'Authorization': `Bearer ${API_KEY}`
}
});
MCP集成问题
问题症状:AI模型无法正确控制浏览器或理解操作结果
可能原因:
- MCP配置不正确
- 上下文管理问题
- 模型输出格式不匹配
解决方案:
hljs javascript// 改进MCP集成
const mcpClient = new McpClient({
apiKey: 'your-api-key',
model: 'gpt-4',
maxTokens: 4096, // 增加上下文长度
temperature: 0.2 // 降低随机性
});
// 提供更结构化的浏览器状态信息
mcpClient.registerTool('browser', {
// ... 其他方法
getCurrentState: async () => {
return {
url: await browserUse.getCurrentUrl(),
title: await browserUse.getPageTitle(),
visibleText: await browserUse.getVisibleText(),
formElements: await browserUse.getFormElements(),
activeElement: await browserUse.getActiveElement(),
// 包含更多上下文信息
};
}
});
// 预处理AI指令
function preprocessInstruction(instruction) {
// 将模糊指令转换为更精确的操作序列
if (instruction.includes('登录')) {
return '找到用户名输入框,输入用户名,找到密码输入框,输入密码,点击登录按钮';
}
return instruction;
}
未来展望与结论
随着AI技术的快速发展和Browser Use MCP的不断完善,我们可以预见这一组合将在未来带来更多令人兴奋的可能性。
未来发展趋势
1. 更强大的自然语言理解能力
随着大型语言模型的进步,Browser Use MCP将能够理解更加复杂和模糊的用户指令,进一步降低使用门槛。未来的版本可能只需要用户提供一句简单的描述,如"帮我在京东上找到价格低于2000元的高评分游戏笔记本电脑",AI就能自动完成所有复杂的浏览和筛选过程。
2. 多模态能力增强
下一代Browser Use MCP可能会整合视觉AI能力,不仅能理解文本内容,还能理解网页上的图像、视频和其他视觉元素。这将使得AI能够执行如"点击页面右上角的红色购物车图标"等基于视觉的指令。
3. 更全面的隐私和安全保障
随着自动化浏览工具的普及,隐私和安全问题将受到更多关注。未来的Browser Use MCP版本可能会增加更严格的权限控制、敏感数据处理规范和操作审计功能,确保AI只能在用户授权的范围内活动。
4. 与本地应用的深度集成
除了控制网页浏览器,MCP协议的扩展可能会使AI能够与本地桌面应用程序交互,打开整合网页和桌面应用的自动化可能性。
"未来的AI助手不仅会成为信息的管道,还将是行动的终端。Browser Use和MCP这样的技术正在构建从语言到行动的桥梁,让AI从'能说'到'能做'。"
总结
Browser Use与MCP的结合代表了AI应用开发的重要里程碑,它让AI具备了真正与现实世界数字界面交互的能力。通过本文介绍的方法和工具,开发者可以构建能够自主浏览网页、执行复杂操作序列的智能应用,从而解放人类处理重复性网络任务的时间。
对于中国开发者来说,laozhang.ai提供的API服务更是降低了技术门槛,让没有复杂环境配置经验的开发者也能快速上手,构建强大的AI网页自动化应用。从个人助手到企业级自动化解决方案,Browser Use MCP的应用场景几乎无所不包。
未来随着技术的进一步成熟和生态系统的扩展,我们有理由相信Browser Use MCP将成为连接AI与数字世界的重要桥梁,为用户创造更多价值,带来更智能、更便捷的使用体验。
最后更新: 2025年4月10日
免责声明: 本文所提及的第三方服务和工具可能随时变更其功能或政策,使用前请查阅其官方文档获取最新信息。使用Browser Use MCP进行网页自动化时,请遵守相关网站的服务条款和法律法规。